Lleva las listas HTML al siguiente nivel con CSS

Las listas HTML son un recurso muy utilizado tanto por diseñadores y desarrolladores web como por blogueros, pero la verdad es que por defecto suelen estar bastante desnutridas en cuando a diseño. En este post vamos a enseñarte a maquetar listados con CSS dándoles un aspecto mucho más moderno.
Hay muchísimas maneras de maquetar listas, nosotros vamos a poner 5 ejemplos diferentes. La ventaja de todo esto, es que puedes personalizar estos estilos y crear tus propias listas con los efectos que se te ocurran.
Lista #1
Vamos a crear un efecto de rotado y sombreado en el elemento activo. Con esto se consigue resaltar de una manera llamativa el elemento donde está el puntero del ratón, ideal para crear menús.
El HTML:
<div id="lista1">
<ul>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
</ul>
</div>
El CSS:
#lista1 ul {
list-style:none;
}
#lista1 ul li {
font-family:Georgia,serif,Times;
font-size:18px;
}
#lista1 ul li a {
display:block;
width:300px;
height:28px;
background-color:#333;
border-left:5px solid #222;
border-right:5px solid #222;
padding-left:10px;
text-decoration:none;
color:#bfe1f1;
}
#lista1 ul li a:hover {
-moz-transform:rotate(-5deg);
-moz-box-shadow:10px 10px 20px #000000;
-webkit-transform:rotate(-5deg);
-webkit-box-shadow:10px 10px 20px #000000;
transform:rotate(4deg); box-shadow:10px 10px 20px #000000;
margin-left: 10px;
}
Resultado:
Lista #2
Ahora, vamos a crear una lista ordenada resaltando el elemento activo y maquetando la numeración dentro de círculos.
El HTML:
<ol id="lista2">
<li>List item</li>
<li>List item</li>
<li>List item
<ol>
<li>List sub item</li>
<li>List sub item</li>
<li>List sub item</li>
</ol>
</li>
<li>List item</li>
<li>List item</li>
</ol>
El CSS:
#lista2 {
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
#lista2 ol {
margin: 0 0 0 2em;
}
#lista2 li{
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #ddd;
color: #444;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
#lista2 li:hover{
background: #eee;
}
#lista2 li:hover:before{
transform: rotate(360deg);
}
#lista2 li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #87ceeb;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
}
Resultado:
- List item
- List item
- List item
- List sub item
- List sub item
- List sub item
- List item
- List item
Lista #3
Parecida a la anterior, en esta ocasión para los que prefieren un cuadrado en vez de círculos.
El HTML:
<ol id="lista3">
<li>List item</li>
<li>List item</li>
<li>List item
<ol>
<li>List sub item</li>
<li>List sub item</li>
<li>List sub item</li>
</ol>
</li>
<li>List item</li>
<li>List item</li>
</ol>
El CSS:
#lista3 {
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
#lista3 ol {
margin: 0 0 0 2em;
}
#lista3 li{
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 2.5em;
background: #ddd;
color: #444;
text-decoration: none;
transition: all .3s ease-out;
}
#lista3 li:hover{
background: #eee;
}
#lista3 li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #fa8072;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
#lista3 li:after{
position: absolute;
content: '';
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
#lista3 li:hover:after{
left: -.5em;
border-left-color: #fa8072;
}
Resultado:
- List item
- List item
- List item
- List sub item
- List sub item
- List sub item
- List item
- List item
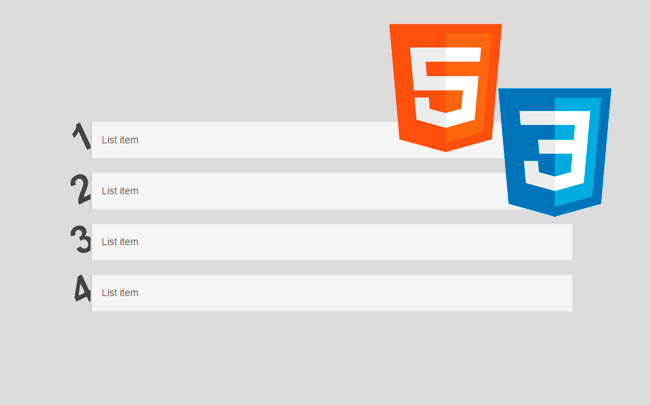
Lista #4
Probemos algo diferente. Ahora vamos a poner números grandes y parcialmente escondidos en el <li>
El HTML:
<ol id="lista4">
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ol>
El CSS:
#lista4 ol {
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
#lista4 ol {
margin: 0 0 0 2em;
}
#lista4 {
list-style-type: none;
list-style-type: decimal !ie; /*IE 7- hack*/
margin: 0;
margin-left: 3em;
padding: 0;
counter-reset: li-counter;
}
#lista4 > li{
position: relative;
margin-bottom: 20px;
padding: 1em;
border-left: 2px solid #CCCCCC;
background-color: #f5f5f5;
}
#lista4 > li:before {
position: absolute;
top: 0;
left: -0.95em;
width: 1em;
font-size: 4em;
line-height: 1;
font-weight: bold;
text-align: right;
color: #464646;
transform: rotate(-25deg);
-ms-transform: rotate(-25deg);
-webkit-transform: rotate(-25deg);
z-index: -99;
overflow: hidden;
content: counter(li-counter);
counter-increment: li-counter;
}
Resultado:
- List item
- List item
- List item
- List item
Lista #5
Parecido al anterior ejemplo, superponiendo ahora el índice por encima del <li>.
El HTML:
<ol id="lista5">
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ol>
El CSS:
#lista5 {
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
#lista5 ol {
margin: 0 0 0 2em;
}
#lista5 {
list-style-type: none;
list-style-type: decimal !ie; /*IE 7- hack*/
margin: 0;
margin-left: 1em;
padding: 0;
counter-reset: li-counter;
}
#lista5 > li{
position: relative;
margin-bottom: 1.5em;
padding: 1.5em;
background-color: #eaeaea;
}
#lista5 > li:before {
position: absolute;
top: -0.3em;
left: -0.5em;
width: 1.8em;
height: 1.2em;
font-size: 2em;
line-height: 1.2;
font-weight: bold;
text-align: center;
color: #464646;
background-color: #d0d0d0;
transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
z-index: 99;
overflow: hidden;
content: counter(li-counter);
counter-increment: li-counter;
}
Resultado:
- List item
- List item
- List item
- List item
¿Interesante verdad? En Endeos hemos utilizado un listado similar a la Lista #3 en nuestro minisite de Web y Marketing Online. En caso de que tú también hayas usado alguna vez estilos CSS para maquetar listas, puedes dejarnos un comentario explicándonos cómo lo has hecho.




