Crea tu slider responsive con jQuery

Es habitual encontrar sitios web que utilizan sliders para presentar imágenes, banners, información, etc. Pero muchas veces vemos que esos sliders no se adaptan a la resolución de pantalla o incluso no aparecen si visitamos la web desde nuestro dispositivo móvil.
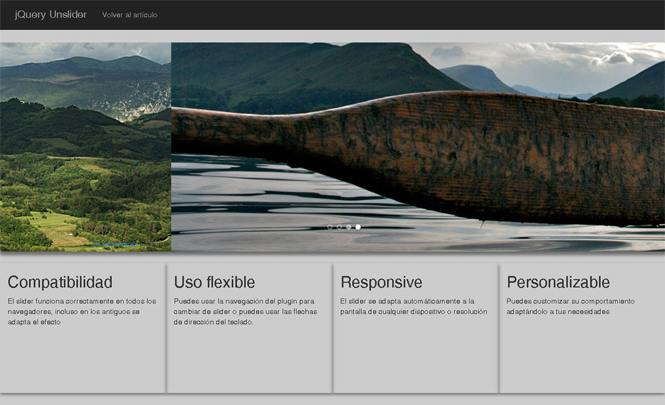
Con el plugin jQuery Unslider.js vamos a poder crear un slider responsive, que se adapta también a un diseño fluido, de uso intuitivo y fácil de personalizar.
Qué necesitamos
- Biblioteca jQuery, como siempre
- Fichero JavaScript unslider.js
Descargar el plugin Unslider.js
Preparando el terreno
Necesitaremos llevar a cabo tres pasos. El primero, hacer la llamada a la biblioteca jQuery. El segundo, llamar a nuestro fichero de funciones JavaScript, en nuestro caso functions.js. El tercero y último, hacer la llamada al fichero del plugin unslider.js. El código resultante será algo parecido a este:
<!-- jQuery -->
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<!—Fichero de funciones y plugin Unslider -->
<script src="js/functions.js"></script>
<script src="js/unslider.js"></script>El HTML del slider
El código que requiere el plugin para hacer funcionar el slider es bastante simple. Necesitaremos crear una caja <div> principal, darle una clase o un identificador para tenerlo localizado e insertar dentro una lista no ordenada <ul> con las diferentes secciones del slider en los respectivos <li>. La base del código HTML resultante será algo así:
<div class="mi-slider">
<ul>
<li>Contenido 1</li>
<li>Contenido 2</li>
<li>Contenido 3</li>
<!-- Más... -->
</ul>
</div>Es importante tener en cuenta que este plugin necesita almenos dos secciones para un correcto funcionamiento, aunque de todos modos un slider con únicamente una sección o apartado no tiene demasiado sentido.
Empieza la acción
Ya solo nos queda hacer la llamada al plugin desde nuestro fichero de funciones usando la clase CSS que le hemos dado al slider en el HTML. Lo haremos de la siguiente manera:
$(document).ready(function(){
$('.mi-slider').unslider();
});Parámetros personalizados
Como casi todos los plugins jQuery, este también nos ofrece una serie de parámetros para personalizar el efecto y comportamiento del plugin:
- speed: valor entero que establece la velocidad de transición entre secciones (en milisegundos)
- delay: valor entero que establece el tiempo de espera entre las transiciones del slider (en milisegundos)
- complete: podemos especificar una función que será llamada al finalizar cada transición
- keys: requiere un valor true o false que permite activar o desactivar, respectivamente, la navegación del slider a través de las flechas de dirección del teclado
- dots: requiere un valor true o false que muestra o esconde, respectivamente, la navegación del slider
- fluid: requiere un valor true o false que habilita o deshabilita, respectivamente, el comportamiento responsive para adaptarse a cualquier resolución de pantalla
Ejemplo de llamada con parámetros:
$('.endeos-unslider').unslider({
speed: 500,
delay: 3000,
complete: function(){},
keys: true,
dots: true,
fluid: true
});
Puedes ver un ejemplo de uso del slider en nuestra demo. Además, este plugin permite acceder y sobrescribir sus métodos mediante JavaScript. En la página oficial del plugin podemos encontrar toda la información.
Una vez hechos los pasos anteriores, ya tendremos el slider funcionando en nuestra web, pero será necesario maquetarlo con CSS para darle nuestro toque personalizado. Si quieres que Endeos te implemente y personalice un slider en tu página web, ponte en contacto con nosotros y te ayudaremos.
Ver demo Descargar ejemplo- factory_shortcodes_assets:
- a:0:{}
- classic-editor-remember:
- classic-editor