Slider a pantalla completa con jQuery

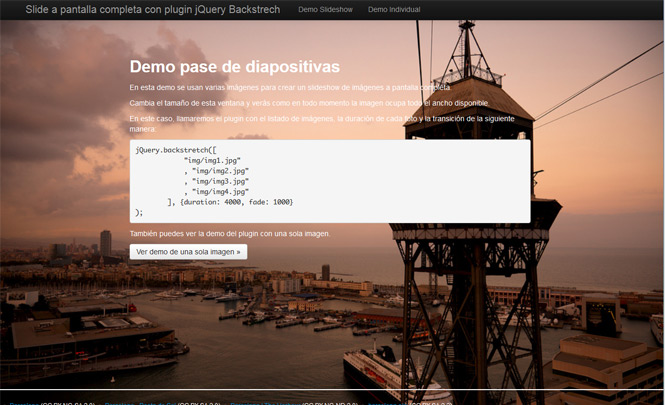
El objetivo de esta entrada es crear un slideshow de imágenes de fondo a pantalla completa, ocupando todo el ancho y alto de la ventana del navegador sin importar el tamaño de ésta. Muy útil en el responsive design.
Para crear este pase de diapositivas usaremos el plugin jQuery llamado Backstreetch que puedes descargar desde su web oficial.
Qué necesitamos:
- Librería jQuery
- Backstretch jQuery plugin
- Las imágenes de fondo
Preparando el terreno:
En primer lugar colocaremos el fichero jquery.backstretch.min.js en nuestra carpeta de ficheros javascript, en este caso en la carpeta /js.
A continuación cargamos tanto la librería jQuery de google como el plugin Backstretch:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="js/jquery.backstretch.min.js"></script>
Finalmente colocamos las imágenes que irán apareciendo en el slider en su carpeta correspondiente, en este caso /img.
Empieza la acción:
Ejecutamos el plugin Backstretch llamándolo de la siguiente manera:
jQuery.backstretch([
"img/img1.jpg" //ruta de la primera imagen
, "img/img2.jpg" //ruta de la segunda imagen
, "img/img3.jpg" //ruta de la tercera imagen
, "img/img4.jpg" //ruta de la cuarta imagen
], {duration: 4000, fade: 1000}
);
Configuración personalizada:
- El duration: 4000 es el tiempo que se está mostrando cada imagen en milisegundos.
- El fade: 1000 el tiempo de transición entre una y otra foto en milisegundos.
- El centeredX: true / false por si queremos centrar la imagen horizontalmente.
- El centeredY: true / false por si queremos centrar la imagen verticalmente.
Sobra decir que se pueden modificar a nuestras necesidades y añadir el número de imagen que queramos.
En el caso de que solo quieras una imagen de fondo que se adapte al tamaño del navegador bastará con dejar el código de la siguiente manera:
jQuery.backstretch("img/img5.jpg");
Actualización: Slider dentro de un div
A petición de uno de nuestros lectores actualizamos este artículo para explicar cómo poner el slider dentro de un div con un alto y ancho específico en lugar de hacerlo como imagen de fondo.
En primer lugar tenemos que crear nuestro div con un id en concreto.
<div id="mislider"> </div>
Le ponemos su CSS correspondiente.
#mislider{width:400;height:400px;}
La llamada al plugin la haremos añadiendo el selector del div que acabamos de crear.
jQuery("#mislider").backstretch([
"img/img1.jpg"
, "img/img2.jpg"
, "img/img3.jpg"
, "img/img4.jpg"
], {duration: 4000, fade: 1000});
Queda demostrado que aunque Backstrech plugin está ideado para hacer un slider a pantalla completa, también ofrece la posibilidad de hacerlo dentro de un div con las dimensiones que queramos.