Personaliza la barra de scroll de tu web con jQuery malihu

Con el plugin jQuery malihu custom scrollbar vas a poder personalizar la barra de desplazamiento de tu web. Todos sabemos que la que hay por defecto es bastante horrenda, ¿por qué no cambiarla entonces?
Con este plugin y en pocos pasos vas a poder poner una barra de desplazamiento mucho más estética. Tienes un montón de diseños donde escoger, incluso si quieres puedes crear tu propio estilo.
Qué necesitamos
- Biblioteca jQuery
- Plugin jquery.mCustomScrollbar.concat.min.js
- Estilos jquery.mCustomScrollbar.css
- Nuestro fichero personalizado functions.js para funciones JavaScript
Puedes descargar los ficheros oficiales del plugin desde su Github oficial.
Preparando el terreno
La llamada al fichero CSS será como esta:
<link rel="stylesheet" href="/ruta/fichero/jquery.mCustomScrollbar.css" />
Y las llamadas a los ficheros JavaScript serán de este estilo:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="/ruta/fichero/jquery.mCustomScrollbar.concat.min.js"></script> <script src="/ruta/fichero/functions.js"></script>
Empieza la acción
En nuestro fichero de funciones functions.js añadiremos el código que activa las barras de scroll personalizado:
jQuery("[selector]").mCustomScrollbar({
theme:"[estilo]"
});
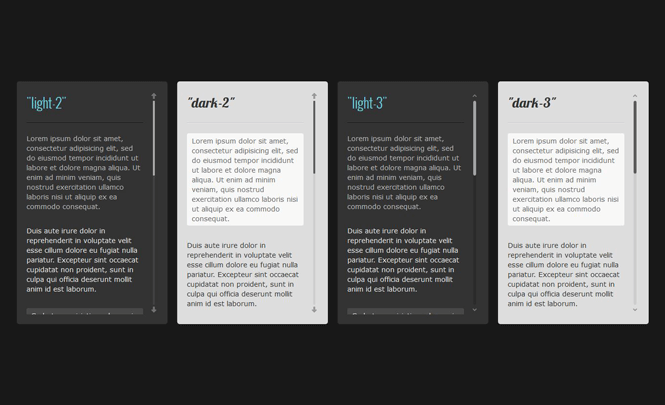
Donde [selector] es el selector CSS de la caja o div que contiene los elementos que tendrán scroll (puedes poner múltiples selectores, separados por coma) y [estilo] es el tema que quieres poner. Hay muchos, como minimal-dark, rounded-dots, 3d-thick o inset-dark, entre muchos otros. Tienes un listado visual de todos los temas disponibles en la web oficial.
El plugin jQuery malihu permite un uso avanzado a través de parámetros, si te interesa puedes visitar su documentación.
Como siempre, te hemos preparado una demo para que puedas ver unos cuantos ejemplos y tengas un código de base para ver el funcionamiento explicado. Recuerda que para poder descargarla solo has de compartir este post en una red social.
Ver demo Descargar ejemplo- factory_shortcodes_assets:
- a:0:{}
- classic-editor-remember:
- classic-editor