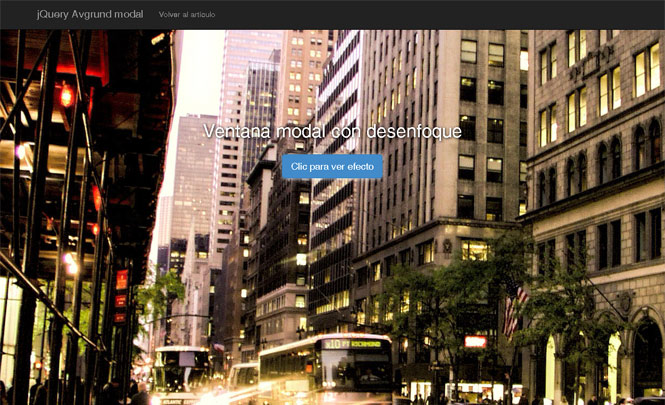
Ventana modal con plugin jQuery Avgrund.js

Una de los aspectos más importantes en la accesibilidad web es el feedback, es decir, informar al usuario sobre los sucesos que ocurren a consecuencia de sus acciones. Muchas veces para mantener al usuario informado se lanzan ventanas modales o popups, con Avgrund.js llevamos los avisos al siguiente nivel.
Qué necesitamos
- Biblioteca jQuery
- Nuestro fichero de funciones JavaScript
- Fichero JavaScript jquery.avgrund.js
- Archivo CSS avgrund.css
Descargar el plugin Avgrund.js
Preparando el terreno
En primer lugar nos aseguraremos de que estamos cargando jQuery en nuestra web. En segundo lugar, haremos la llamada a nuestro fichero de funciones JavaScript, en nuestro caso es functions.js. Finalmente, deberemos cargar los ficheros de funciones y estilos del plugin.
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Avgrund jQuery plugin & main functions -->
<script src="js/jquery.avgrund.js"></script>
<script src="js/functions.js"></script>
<!-- Avgrund CSS -->
<link rel="stylesheet" href="css/avgrund.css">
El HTML
El código HTML necesario es bastante libre y flexible. Podemos usar un simple enlace, un botón, una caja… lo importante es que le demos un identificador para poder localizar el objeto a través de jQuery. En nuestra demo hemos usado un botón:
<button id="mi-caja-modal">Test button</button>Empieza la acción
En último lugar, solo nos falta hacer la llamada al plugin desde nuestro fichero de funciones para darle vida a la ventana modal. Podemos usar el funcionamiento por defecto o le podemos pasar diversos parámetros, que más adelante comentamos:
$('#mi-caja-modal').avgrund();Parámetros del plugin
- width: anchura de la caja modal en píxeles. El máximo es 640px
- height: altura de la caja modal. El máximo es 350px
- showClose: requiere valor true o false. Por defecto está en false. Si lo ponemos en true habilitamos un botón para cerrar la caja modal
- showCloseText: texto para el botón de cerrar
- closeByEscape: requiere valor true o false. Por defecto es true y sirve para habilitar el cierre de la caja modal con el botón escape del teclado
- closeByDocument: requiere valor true o false. Por defecto es true y sirve para poder cerrar la caja modal haciendo clic en cualquier lugar fuera de la misma
- holderClass: para introducir una clase CSS a la caja modal
- overlayClass: para introducir una clase CSS al bloque HTML exterior
- enableStackAnimation: requiere valor true o false. Por defecto es false, si lo ponemos en true activa una animación diferente al abrir la caja modal
- onBlurContainer: requiere un selector CSS al contenido del cual se le aplicará un efecto de desenfoque cuando se abra la caja modal
- openOnEvent: requiere valor true o false. Por defecto es true, si lo ponemos en false se abrirá la caja modal automáticamente al cargar la página
- setEvent: evento que espera el plugin para abrir la caja modal. Por defecto es clic, pero podemos modificarlo a nuestro antojo con otros eventos como mouseover, touchmove, etc…
- onLoad: función que se llama al cargar la caja modal
- onUnload: función que se llama al cerrar la caja modal
- template: string de contenido que se mostrará en la caja modal. Podemos usar etiquetas HTML
Ejemplo de uso:
$('#mi-caja-modal').avgrund({
width: 380,
height: 225,
showClose: true,
showCloseText: 'Cerrar',
closeByEscape: true,
closeByDocument: true,
holderClass: 'av-modal-popup',
overlayClass: 'av-modal-overlay',
enableStackAnimation: true,
onBlurContainer: '.container',
openOnEvent: true,
setEvent: 'click',
template: '<p>Texto en el popup<p>'
});
Te hemos preparado una demo para que veas el efecto que crea este plugin con las ventanas modales, no te lo pierdas. Si quieres que Endeos te desarrolle tu web y que incluya el efecto de este u otros plugins, ponte en contacto con nosotros y te asesoramos.
Ver demo Descargar ejemplo