Plugin jQuery para crear tu web con diseño ‘One Page’

Seguro que has visto alguna vez páginas web en las que puedes acceder a todo su contenido haciendo scroll hacia abajo. Este tipo de páginas usan lo que se llama diseño One Page o diseño de una sola página.
Algunas de las muchas ventajas que aporta este tipo de diseño son que la navegación en dispositivos móviles es muy amena, podemos ver de un solo vistazo toda la información importante y facilita la indexación en los motores de búsqueda.
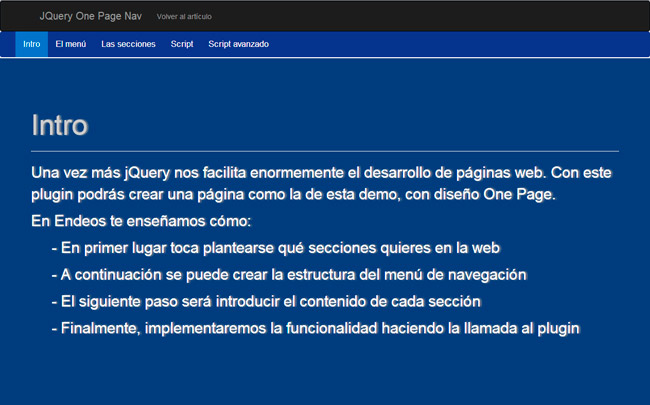
Con el plugin jQuery One Page Nav podemos desarrollar un menú para una web de estas características en muy poco tiempo.
Qué necesitamos
- Biblioteca jQuery
- jquery.nav.js Disponible en GitHub
Preparando el terreno
En primer lugar colocamos el plugin en nuestra carpeta de scripts y hacemos la llamada en nuestro html al plugin jquery.nav.js y a la biblioteca jQuery.
<!-- Bibliotecas jQuery y javascript -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.nav.js"></script>El HTML
Tendremos que definir el menú y las cajas o secciones con las que va a interaccionar.
El menú. Vamos a definir una lista no ordenada y dentro de cada <li> pondremos un enlace que conecte con su correspondiente sección (que crearemos en el siguiente paso). Es importante darle un id al <ul> para tenerlo identificado.
<ul id=”nav”>
<li><a href=”#intro”>Intro</a></li>
<li><a href=”#apartado-a”>Apartado A</a></li>
<li><a href=”#apartado-b”>Apartado B</a></li>
<li><a href=”#apartado-c”>Apartado C</a></li>
</ul>Las secciones. Vamos a crear una caja <div> con cada una de las secciones o apartados que queramos en nuestra página. Pondremos a cada caja la clase section y un identificador que se corresponda con los enlaces definidos en el menú.
<div class=”section” id=”intro”>
// Contenido de sección
</div>
<div class=”section” id=”apartado-a”>
// Contenido de sección
</div>
<div class=”section” id=”apartado-b”>
// Contenido de sección
</div>
<div class=”section” id=”apartado-c”>
// Contenido de sección
</div>Empieza la acción
Tan solo vamos a tener que hacer la llamada al plugin (teniendo en cuenta el id que le hemos dado antes al <ul> del menú) que se encargará de todo el “trabajo sucio”, aunque como veremos más adelante también podemos personalizar su funcionamiento.
$(document).ready(function() {
$('#nav').onePageNav();
});Configuración personalizada
- currentClass: nombre de la clase CSS que se añade a cada elemento de menú cuando la sección correspondiente se está visualizando por pantalla.
- changeHash: este parámetro sirve para que cuando vayamos pasando por las diferentes secciones, la url se modifique según el id de cada una de ellas. Por defecto está en false.
- scrollSpeed: velocidad del scroll cuando hacemos clic en cada elemento de menú. Pondremos un valor en milisegundos, por defecto el valor es 750.
- scrollThreshold: porcentaje de la pantalla en el cual la siguiente sección pasará a ser la actual, por defecto es 0,5.
- filter: selector de los enlaces del menú que queremos ignorar, es decir a los cuales no queremos aplicar la funcionalidad.
- easing: método easing, por defecto está en swing. Para ver todos los métodos jQuery de easing, visitar su API
- begin: función que se llama cuando se empieza el scroll.
- end: función que se llama al terminar el scroll.
- scrollChange: función que se llama al producirse un cambio de sección, el ítem de menú actual es pasado como parámetro.
En la demo encontrarás un ejemplo de cómo pasar parámetros a la función.
Si no tienes ganas de hacer tu web con diseño One Page y prefieres que otros lo hagan por ti, en Endeos nos ofrecemos a desarrollártela si contratas nuestro paquete Low Cost, que incluye además un gestor de contenidos con todo lo que necesitas. Solo tienes que ponerte en contacto con nosotros.
Ver demo Descargar ejemplo