Comprueba tu contraseña con jQuery HSIMP

Cuando nos registramos en cualquier página web es muy habitual tener que configurar la contraseña de nuestra cuenta. Con este plugin podemos informar al usuario sobre la fortaleza de la contraseña que ha introducido. Comprueba tu contraseña con jQuery HSIMP.
Es muy importante que usemos contraseñas seguras. Las características básicas que toda contraseña debería tener son:
- Por lo menos tiene 8 caracteres de longitud
- Contiene letras, números y símbolos
Además, si queremos que nuestra contraseña sea todavía más fuerte, entonces hay varios consejos que deberíamos tener en cuenta:
- No es una palabra que esté en el diccionario
- No contiene el nombre de la persona ni ningún dato personal
- Se debe cambiar periódicamente
- Las nuevas contraseñas deben ser bastante diferentes de las anteriores
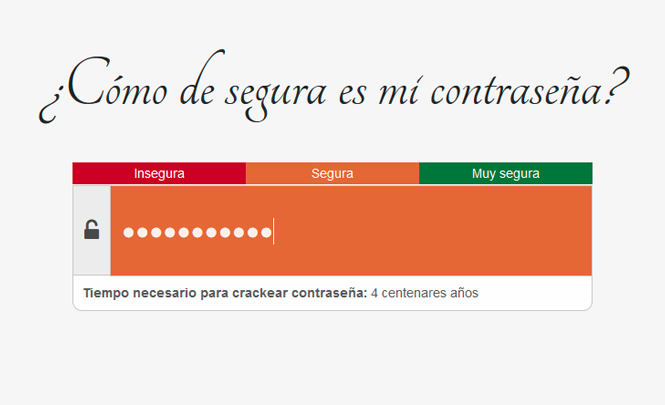
Pues bien, una vez sabemos esto, quizá sea el momento de que comprobemos si nuestra contraseña es realmente segura, y si lo es, hasta qué punto.
jQuery HSIMP (How Secure Is My Password) nos indicará qué debilidades tiene nuestra contraseña y nos dará pistas sobre cómo hacerla más segura.
Qué necesitamos
- Biblioteca jQuery
- Fichero JavaScript hsimp.jquery.min.js
- El fichero CSS hsimp.jquery.css
Descargar los ficheros del plugin jQuery HSIMP.
Este plugin jQuery viene por defecto en inglés, en nuestra demo descargable lo hemos traducido al castellano y hemos hecho unos cambios para que se adapte mejor a dispositivos móviles. Para usar nuestro código, sustituid el fichero hsimp.jquery.min.js oficial por nuestro fichero hsimp.jquery.spa.js.
Preparando el terreno para HSIMP
Haremos la llamada a los ficheros que hemos comentado arriba y además, a nuestro fichero personalizado de funciones, en nuestro caso functions.js):
<!-- jQuery y plugin HSIMP --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/hsimp.jquery.spa.js"></script> <!-- Custom jQuery --> <script src="js/functions.js"></script> <!-- HSIMP CSS--> <link href="css/hsimp.jquery.css" rel="stylesheet">
El HTML
El HTML necesario no tiene ningún secreto, simplemente tendremos que darle un identificador (el que queramos) al input que vaya a contener la contraseña. Por ejemplo:
<input type="password" placeholder="Escribe tu contraseña" id="hsimp-password">
Empieza la acción
Una vez tenemos el HTML preparado y las llamadas al plugin y a los estilos listas, entonces ya podemos abrir nuestro fichero personalizado de funciones functions.js y añadir el siguiente código:
jQuery(function ($) {
"use strict";
$("#hsimp-password ").hsimp();
});
Si queremos añadir parámetros, la llamada es como sigue:
jQuery(function ($) {
"use strict";
$("#hsimp-password").hsimp({
calculationsPerSecond: 10e9, // 10 billones
good: 31557600e9, // 1 billon de años
ok: 31557600e2 // 100 años
});
});
Parámetros de configuración
- calculationsPerSecond: el supuesto número de cálculos por segundo que un cracker podría hacer (por defecto 10e9, es decir 10 billones en formato exponencial)
- good: el mínimo de tiempo (en segundos) que debería conllevar crackear una contraseña correcta, fuerte y segura (por defecto 31557600e6, que es 1 millón de años en formato exponencial)
- ok: el mínimo de tiempo (en segundos) que debería conllevar crackear una contraseña correcta pero mejorable (por defecto 31557600, que es 1 año, esta vez sin necesitar el formato exponencial)
Variantes del plugin
Este plugin también ha sido desarrollado para el framework Vanilla JS.
Para los usuarios blogueros existe el plugin para WordPress que sustituye el medidor de contraseña por defecto del backoffice.
Y ya sabes, si te ha sido útil, ayúdanos a difundirlo.
Ver demo Descargar ejemplo- classic-editor-remember:
- classic-editor