Gestionar cookies con jQuery: crear, leer y eliminar

«Cookies». Esos ficheros de texto criminalizados, muchas veces ignorados e infravalorados de los que nos avisan cada vez que visitamos una web. ¡Oye, que uso cookies! Me dejas ¿verdad?
Las cookies permiten guardar en el navegador información de forma persistente, es decir, que aunque refresquemos la página ahí estará lista para ser usada y con jQuery las podemos gestionar de una manera muy fácil.
JavaScript Cookie jQuery plugin
El plugin JavaScript Cookie o js-cookie se define como una simple y ligera API de JavaScript para la gestión de cookies el cual se caracteriza entre otras bondades por:
- Funcionar en todos los navegadores
- Aceptar cualquier caracter
- Estar profundamente testeado
- Sin dependencias
- Pesar menos de 1kb cuando está minificado
Uso básico
El uso de JavaScript Cookie es de lo más sencillo, en nuestro ejemplo tan solo vamos a necesitar esta sintaxis:
Crear una cookie
Cookies.set('nombre', 'valor'); //cookie de sesión
Cookies.set('nombre','valor',{expires: 5}); //cookie que caduca a los 5 días
Leer una cookie
Cookies.get('nombre');
Borrar una cookie
Cookies.remove('nombre');
Si quieres profundizar más visita la página oficial, pero con estas breves líneas de código ya tenemos para hacer una gestión básica de las cookies.
Crear, leer y eliminar cookies con JavaScript Cookie
En este artículo vamos a aprender a crear, leer y eliminar cookies con un ejemplo práctico.
Imagínate la siguiente situación. Vamos a darle al usuario la oportunidad de cambiar el color de fondo de la página, eso lo haremos por jQuery, pero ¿qué sucede cuando refrescas la página o vas a otra parte de tu web? Ese cambio se pierde.
¿La solución? Guardar esa preferencia (el color de fondo) en una cookie, así cada vez que se recargue la página se leerá esa cookie que contiene el color elegido y nos lo pondrá de fondo.
Qué necesitamos
- Biblioteca jQuery
- El fichero js.cookie.js que encontrarás en el github oficial
- Un fichero functions.js donde escribiremos nuestro código jQuery
Preparando el terreno
En nuestro html debemos asegurarnos que cargamos los ficheros .js imprescindibles.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="js/js.cookie.js"></script> <script src="js/functions.js"></script>
El HTML
En nuestro ejemplo hemos puesto 4 imágenes de la siguiente manera:
<div class="col-md-3 col-xs-6">
<a href="#" class="thumbnail" data-color="#aa0114">
<img alt="Fresa roja" src="img/fresa.png">
</a>
</div>
<div class="col-md-3 col-xs-6">
<a href="#" class="thumbnail" data-color="#698615">
<img alt="Manzana verde" src="img/manzana.png">
</a>
</div>
<div class="col-md-3 col-xs-6">
<a href="#" class="thumbnail" data-color="#f4881f">
<img alt="Naranja" src="img/naranja.png">
</a>
</div>
<div class="col-md-3 col-xs-6">
<a href="#" class="thumbnail" data-color="#d8be09">
<img alt="Limón amarillo" src="img/limon.png">
</a>
</div>
No tiene ningún misterio, hemos creado cuatro columnas con Bootstrap y en cada una de ellas un enlace con una imagen.
Fíjate en el atributo data-color, será el que recogeremos con jQuery y el que pondremos de fondo.
También crearemos un botón para eliminar la cookie y nos ponga el fondo blanco de nuevo.
<a id="eliminaCookie" class="btn btn-block btn-primary" href="#" target="_blank">Eliminar cookie</a>
Empieza la acción
En primer lugar vamos a crear una función con parámetros que cuando la llamemos hará lo siguiente:
- Recibirá el color elegido.
- Lo pondrá de color de fondo (body).
- Creará un cookie de sesión usando Cookies.set() donde su valor será el color elegido.
function cambiacolor(bgcolor){
jQuery('body').css('background-color',bgcolor);
Cookies.set('colorCookie',bgcolor);
}
A continuación haremos por jQuery que cada vez que se cargue la página se ponga el background-color con el valor que le hemos dado a la cookie.
Ten en cuenta lo siguiente:
- Para obtener el valor lo haremos con Cookies.get().
- Al cargar por primera vez no existirá esa cookie, por lo que el fondo estará en blanco.
jQuery('body').css('background-color',Cookies.get('colorCookie'));
El siguiente paso es programar el comportamiento de selección de color.
Por jQuery haremos que al clicar en cada imagen suceda lo siguiente:
- Evite el comportamiento por defecto de los enlaces.
- Recoja el color seleccionado que hay en el atributo data-color y lo guarde en una variable.
- Llame a la función que hemos creado anteriormente enviándole el color seleccionado.
jQuery('.thumbnail').click(function(e){
e.preventDefault();
colorseleccionado = jQuery(this).data('color');
cambiacolor(colorseleccionado);
});
Finalmente queda crear un botón que nos elimine la cookie con Cookies.remove()
jQuery("#eliminaCookie").click(function(){
Cookies.remove('colorCookie');
});
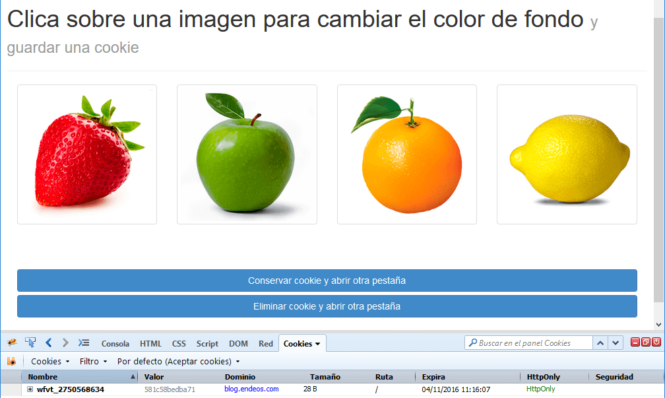
¡Hasta aquí el código que necesitamos! ¿Fácil verdad? Vamos a probarlo. Te aconsejo que uses un visor de cookies, firebug nos servirá.
Al cargar la página vemos que no hay ninguna cookie de color de fondo, por lo que el body aparece en blanco.
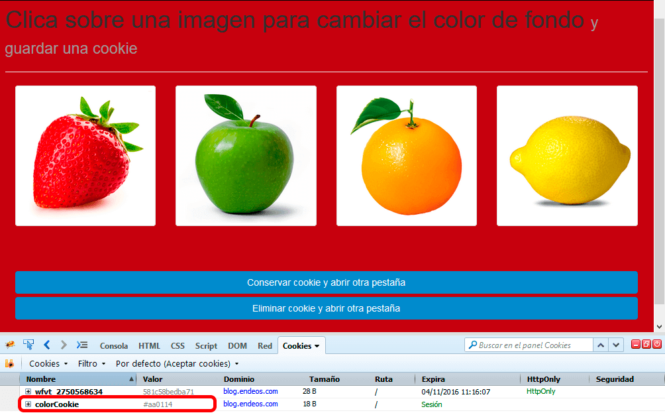
Al clicar sobre la fresa, el color del body cambia a rojo y se ha creado una cookie de nombre colorCookie con valor #aa0114.
¿Qué sucede al refrescar la página o abrirla en una nueva pestaña? El color de fondo permanece, pues leemos la cookie que sigue con el valor #aa0114.
¿Y si le damos al botón de eliminar cookie y recargamos? La cookie desaparece y volvemos al fondo blanco.
Compruébalo tú mismo en la demo que hemos preparado y si la necesitas y quieres ver más código comentado, descárgatela.
Ver demo Descargar ejemplo