Capturar la URL en un formulario de contacto de Breezingforms

Todo desarrollador web que use Joomla, conoce la extensión Breezingforms. Esta herramienta nos permite crear formularios mucho más completos que los que vienen por defecto en el core de Joomla.
Por ejemplo, si queremos poner en nuestra web desarrollada con Joomla, un formulario de contacto que permita al usuario seleccionar alguna opción dentro de una lista desplegable, rellenar muchos campos de información o introducir inputs de tipo radiobutton o checkbox, vamos a necesitar instalar alguna extensión debido a que el formulario de contacto que viene por defecto en Joomla es muy básico.
Breezingforms es ideal para estas ocasiones en que el formulario de Joomla se queda corto. Un caso con el que nos hemos encontrado hace poco ha sido la necesidad de saber desde qué URL escribía el usuario. Esto ha sucedido porque en nuestros minisites tenemos un formulario de contacto en el pie de página.
Por ejemplo, si visitas nuestro minisite de web y marketing online, verás que en cada página tienes un formulario en el pie:
http://marketingweb.endeos.com/desarrollo-web/desarrollo-web-profesional/
http://marketingweb.endeos.com/desarrollo-web/diseno-tienda-online/
http://marketingweb.endeos.com/posicionamiento-web-seo/Bien, imagina que un posible cliente entra en el apartado de diseño de tienda online y decide usar el formulario de contacto para pedir un presupuesto. Ahora, supongamos que rellena los campos y en mensaje escribe algo ambiguo como:
“Necesito una web de este tipo y me gustaría información ampliada y un presupuesto acorde a mis necesidades.”
Cuando recibamos el mensaje en nuestro buzón de correo, no vamos a saber de qué tipo de web está hablando el posible cliente, ya que desarrollamos más de 5 tipos de web diferentes y no sabremos a cuál se refiere el usuario. Para solucionar este problema, podríamos crear un formulario diferente para cada una de las páginas, modificando el asunto según nuestras necesidades, pero ésta no es una solución óptima.
En este caso, vamos a necesitar saber desde qué parte de la web nos está escribiendo el usuario. Simplemente tendremos que crear un campo oculto y añadir en su valor la URL actual del sitio web. Para hacerlo, abriremos nuestro formulario, añadiremos un nuevo campo de tipo hidden input y le daremos un nombre y un label. A continuación, en el valor por defecto de este campo, vamos a necesitar capturar la URL con un pequeño código PHP, así que pondremos:
<?php return “http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]“; ?>Finalmente guardaremos los cambios y haremos una prueba de envío de formulario para verificar que todo es correcto. Si has seguido los pasos indicados, deberías recibir en el buzón que tengas configurado en el formulario de Breezingforms el mensaje de contacto con la información del campo oculto y la URL desde donde el usuario se ha puesto en contacto.
EDITADO: alternativa por si el método anterior no te funciona
Si el método anterior no te ha funcionado, no te preocupes, siempre hay más formas de trabajar con Breezingforms. Lo que vamos a hacer es crear una plantilla personalizada para el formulario que estamos editando.
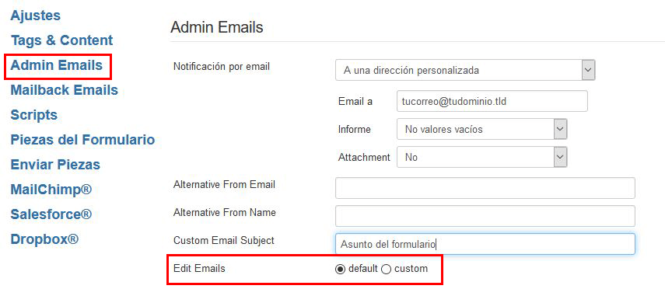
No hará falta crear ningún campo oculto. Lo que tendremos que hacer es configurar el formulario para que use su plantilla de correo por defecto:

Ahora, crearemos la plantilla por defecto que usará este formulario. En la ruta /media/breezingforms/mailtpl crearemos un fichero con nombre [nombre_formulario].txt.php donde [nombre_formulario] ha de coincidir exactamente con el nombre del formulario con el que estás trabajando.
En el fichero deberás poner el siguiente código:
<?php
/**
* BreezingForms - A Joomla Forms Application
* @version 1.7.3
* @package BreezingForms
* @copyright (C) 2008-2011 by Markus Bopp
* @license Released under the terms of the GNU General Public License
**/
defined('_JEXEC') or die('Direct Access to this location is not allowed.');
?>
<?php echo "URL: http://" ?><?php echo $_SERVER[HTTP_HOST].$_SERVER[REQUEST_URI]; ?><?php echo $NL ?>
<?php foreach ($MAILDATA as $DATA): ?>
<?php echo $DATA[_FF_DATA_TITLE]?>: <?php echo $DATA[_FF_DATA_VALUE]?><?php echo $NL ?>
<?php endforeach; ?>
La línea que estará capturando la URL del usuario es esta:
<?php echo "URL: http://" ?><?php echo $_SERVER[HTTP_HOST].$_SERVER[REQUEST_URI]; ?>
Mientras que esta otra parte lo que hace es mostrar los campos del formulario:
<?php foreach ($MAILDATA as $DATA): ?> <?php echo $DATA[_FF_DATA_TITLE]?>: <?php echo $DATA[_FF_DATA_VALUE]?><?php echo $NL ?> <?php endforeach; ?>
A partir de aquí, puedes modificar la plantilla como quieras.
En Endeos llevamos años usando Breezingforms y podemos desarrollarte cualquier funcionalidad extra que quieras incorporarle. No dudes en ponerte en contacto con nosotros si quieres personalizar el funcionamiento de esta extensión.
- factory_shortcodes_assets:
- a:0:{}




