Color de fondo automático Adaptative Backgrounds

A veces escoger los colores correctos que queremos usar en nuestra web puede ser algo bastante difícil de conseguir. Cuando tengas uno de esos días en que tu parte creativa se ha esfumado, jQuery estará ahí para ayudarte.
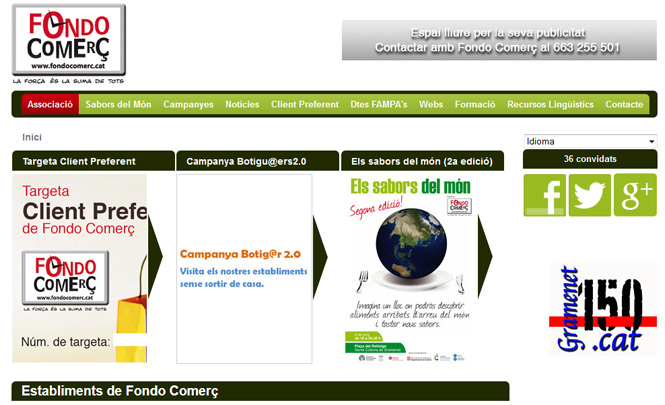
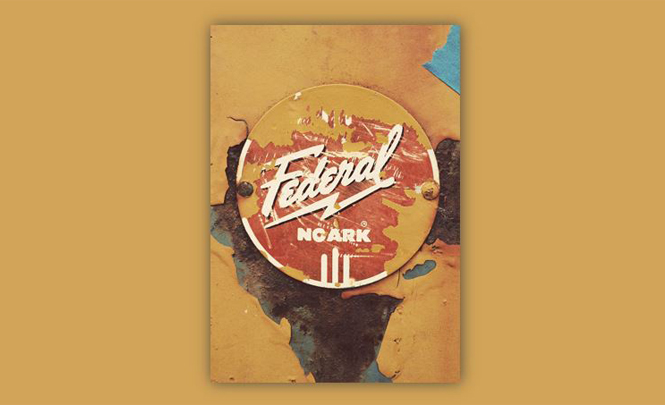
Este plugin jQuery obtiene el color predominante de una imagen y lo aplica como color de fondo del elemento superior.
Qué necesitamos
- Biblioteca jQuery
- Fichero JavaScript jquery.adaptive-backgrounds.js
Descargar ficheros del plugin Adaptative Backgrounds
Preparando el terreno
Deberemos hacer la llamada a la biblioteca jQuery, además de colocar en nuestra carpeta de scripts el fichero .js que viene con el plugin. También deberemos hacer la llamada a nuestro fichero de funciones JavaScript, en nuestro caso functions.js. El código quedaría más o menos así:
<!—Adaptative Backgrounds, functions y jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/jquery.adaptive-backgrounds.js "></script>
<script src="js/functions.js "></script>El HTML de Adaptative Backgrounds
En todas las imágenes en que queramos aplicar el efecto de este plugin, deberemos ponerle el atributo data-adaptive-background=’1′. Por ejemplo:
<img alt="Texto alternativo" src="img/imagen.jpg" data-adaptive-background="1">Empieza la acción
Finalmente, en nuestro fichero de funciones JavaScript haremos la llamada al plugin para que aplique el efecto a todas las imágenes que corresponda. Es aconsejable hacer la llamada una vez cargue todo el contenido de la página:
jQuery(document).ready(function(){
jQuery.adaptiveBackground.run()
});Configuración personalizada del plugin
- selector: string que denota el selector CSS que debe tener en cuenta el plugin para aplicar el efecto en las imágenes. Por defecto es img[data-adaptive-background=»1″]
- parent: string para indicar el selector CSS de los elentos superiores que el plugin ha de tener en cuenta. Por defecto, el valor es null y el color de fondo se aplica al elemento inmediatamente superior en el árbol DOM
- normalizeTextColor: booleano que en caso de valer true, normalizará el color del texto del elemento padre si el color de fondo es demasiado oscuro o demasiado claro. Por defecto es false
- normalizedTextColors: objeto literal con el que podemos indicar el color de los textos usado cuando el color de fondo es demasiado oscturo o claro, por ejemplo {dark: «#000», light: «#fff»}
Ejemplo uso:
jQuery.adaptiveBackground.run({
selector: '[data-adaptive-background="1"]',
parent: null,
normalizeTextColor: true,
normalizedTextColors: {
light: "#fff",
dark: "#000"
}
})
En la demo podrás ver cómo el plugin establece colores de fondo por defecto según las imágenes que le digamos. También puedes mirar la documentación oficial en la página de GitHub de su autor.
Ver demo Descargar ejemplo