Cómo crear tablas realmente responsive

Hoy tenemos un artículo de esos que tantos nos gustan, de los que seleccionamos un plugin jQuery, lo metemos en nuestro laboratorio y lo estrujamos hasta ver qué es capaz de hacer. Te presentamos stacktable.js.
Seguramente, en más de una ocasión has tenido que crear una tabla HTML para presentar ciertos datos.
En la época donde reinaba la resolución de 1024×768 no había problema, éramos felices con nuestros <table> <tr> i <td>.
La pelea la tenemos ahora cuando nuestras tablas tienen que adaptarse a las resoluciones de pantalla tan dispares que tenemos hoy en día, desde los 360×640 a los 1920×1080 por mencionar algunas…
Crear una tabla responsive con Bootstrap
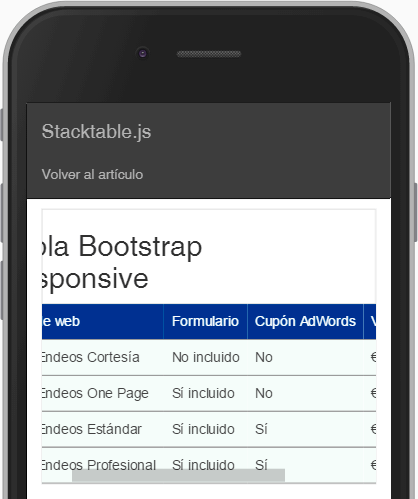
La solución que propone Bootstrap para crear tablas responsive que se vean correctamente en dispositivos móviles consiste en añadir un scroll horizontal a las tablas que superen el ancho de pantalla. Para ello tan solo es necesario encerrar la etiqueta <table> con un <div> con la clase .table-responsive
<div class="table-responsive">
<table class="table">
<tr>
<td> </td>
</tr>
</table>
</div>
El problema de usar este método es que a medida que vas desplazándote a la derecha se pierde de vista la primera columna, por lo que en tablas con muchas filas puede ser poco práctico.

Crear una tabla responsive con stacktable.js
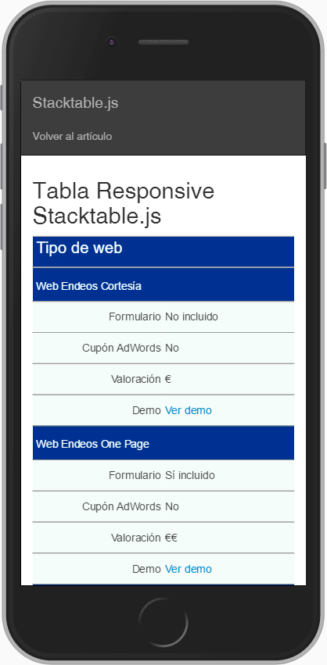
La segunda solución sí que es 100% efectiva y permite crear tablas totalmente responsive que se adaptan a los diferentes tamaños de pantalla. Esto lo conseguimos con stacktable.js
El propósito de este plugin jQuery es el de proporcionar una manera fácil de convertir las tablas a una estructura especialmente adaptada a pantallas pequeñas. Para lograrlo lo que hace es apilar filas con un formato clave/valor.
Qué necesitamos
- Biblioteca jQuery
- El plugin stacktable.js que encontrarás en su página oficial
Preparando el terreno
En nuestro fichero .html tan solo debemos asegurarnos de incluir los ficheros .js y .css necesarios:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/stacktable.js"></script> <link href="css/stacktable.css" rel="stylesheet">
El HTML
En nuestro ejemplo hemos creado una sencilla tabla HTML con el id «websendeos».
<table id="websendeos">
<tr>
<th>Tipo de web</th>
<th>Formulario</th>
<th>Cupón AdWords</th>
<th>Valoración</th>
<th>Demo</th>
</tr>
<tr>
<td>Web Endeos Cortesía</td>
<td>No incluido</td>
<td>No</td>
<td>€</td>
<td><a href="#" target="_blank">Ver demo</a></td>
</tr>
<tr>
<td>Web Endeos One Page</td>
<td>Sí incluido</td>
<td>No</td>
<td>€€</td>
<td><a href="#" target="_blank">Ver demo</a></td>
</tr>
<tr>
<td>Web Endeos Estándar</td>
<td>Sí incluido</td>
<td>Sí</td>
<td>€€€</td>
<td><a href="#" target="_blank">Ver demo</a></td>
</tr>
<tr>
<td>Web Endeos Profesional</td>
<td>Sí incluido</td>
<td>Sí</td>
<td>€€€€</td>
<td><a href="#" target="_blank">Ver demo</a></td>
</tr>
</table>
Empieza la acción
Tan solo tenemos llamar al plugin de la siguiente manera:
<script>
$('#websendeos').stacktable();
</script>
Es necesario decirle el id de la tabla que queremos apilar, también podemos usar una clase o hacer que afecte a todas las tablas poniendo simplemente:
<script>
$('table').stacktable();
</script>

¿Qué te parece esta manera de crear tablas responsive? Muchísimo mejor ¿verdad? Te dejamos a continuación una demo totalmente funcional para que puedas comparar las dos opciones (muy posiblemente tengas que cambiar el tamaño del navegador para ver el efecto).
Ver demo Descargar ejemplo- factory_shortcodes_assets:
- a:0:{}
- classic-editor-remember:
- classic-editor