Función jQuery con parámetros, ejemplos básicos

Una de nuestras grandes pasiones es buscar, investigar y probar todo tipo de plugins hechos con jQuery. Este post es para todos aquellos que están empezando a escribir código. Vamos a aprender a crear una función con parámetros en JQuery.
Para ello vamos a desarrollar dos ejemplos muy sencillos que nos ayudarán a entender cómo se usan las funciones con parámetros. Crearemos un saludo personalizado y una calculadora de dos valores.
Ejemplo de función jQuery con parámetros – Saludo personalizado
La idea es pedir un nombre al usuario y luego darle un saludo, para ello necesitamos:
Un campo donde escribir el nombre y un botón que recoja los datos y llame a la función que hará el saludo. Se trata de código html muy simple.
<form>
<label for="entrada">Introduce tu nombre</label>
<input type="text" name="entrada" id="entrada" />
</form>
<button id="saluda">Saludar</button>
 A continuación lo que nos interesa, el código jQuery y la función con parámetros.
A continuación lo que nos interesa, el código jQuery y la función con parámetros.
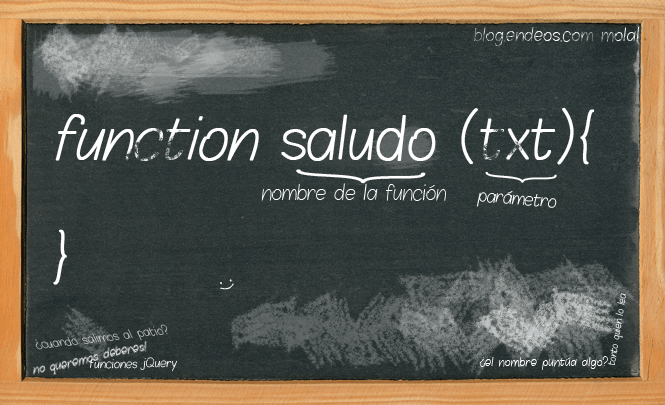
En primer lugar creamos la función con el parámetro «persona» que saludará al nombre que va a recibir.
function saludo(persona){
alert('hola '+ persona);
}
En segundo lugar obtenemos el nombre del input y lo enviamos a la función como parámetro (en este caso «nombre»).
jQuery('#saluda').click(function(){
var nombre = jQuery('#entrada').val();
saludo(nombre);
});

Ejemplo de función jQuery con parámetros – Suma de dos valores
El segundo ejemplo consiste en pedir dos números al usuario y luego mostrar el resultado de la suma. Para ello necesitamos:
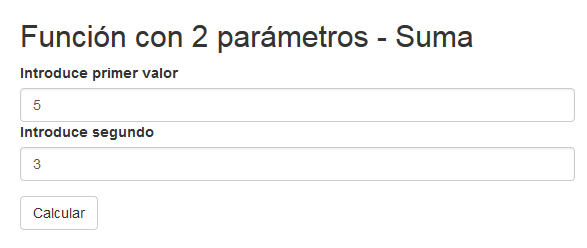
El html con los dos campos para introducir las cifras a sumar.
<form>
<label for="valorA">Introduce valor</label>
<input type="text" name="valorA" id="valorA" />
<label for="valorB">Introduce valor2</label>
<input type="text" name="valorB" id="valorB" />
</form>
<button id="calcula">Calcula</button>
 A continuación necesitamos la función jQuery con dos parámetros.
A continuación necesitamos la función jQuery con dos parámetros.
Creamos la función que recibe los dos valores y los suma (parámetros «a» y «b»).
function operacion(a,b){
var resultado=a+b;
alert('La suma de '+ a +' más '+b+' es igual a ' +resultado);
}
Recogemos los dos valores introducidos por el usuario y llamamos a la función «operación» con los parámetros «num1» y «num2».
jQuery('#calcula').click(function(){
var num1= parseInt(jQuery('#valorA').val(),10);
var num2= parseInt(jQuery('#valorB').val(),10);
operacion(num1,num2);
});

El formulario no comprueba que los datos introducidos sean válidos porque el objetivo es hacer un ejemplo sencillo del paso de parámetros.
No te olvides de ver la demo, y descárgatela si necesitas el código con comentarios más detallados.
Ver demo Descargar ejemplo¿Te ha resultado útil? ¿Qué te parece una acción social a cambio?