Sencilla galería de imágenes con jQuery Gridder

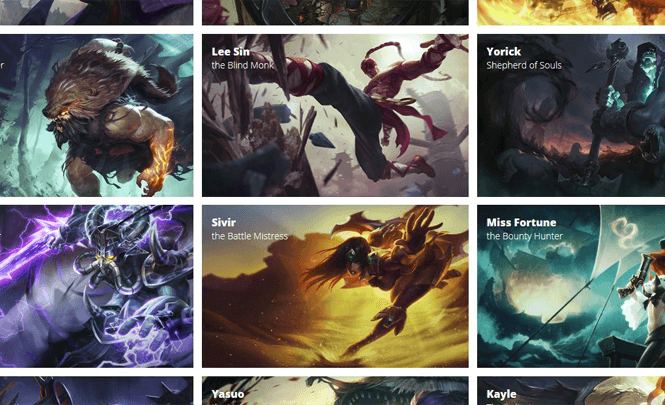
Con el plugin jQuery Gridder podemos crear una galería de imágenes en formato cuadrícula o grid con efecto de expansión al hacer clic en una de ellas, parecido a como lo hace Google Images.
jQuery Gridder
Entre las principales características de este plugin, destacan:
- Facilidad de personalización y uso
- Scroll automático al expandir una imagen
- Permite Callbacks (llamadas a otros plugins)
- Múltiples instancias
Qué necesitamos
- Biblioteca jQuery
- El fichero jquery.gridder.js que encontrarás en el github oficial
- Un fichero de funciones personalizadas functions.js
Preparando el terreno
El HTML que necesita Gridder es muy sencillo. Básicamente deberemos poner en una lista todos los thumbnails y luego, en cajas div aparte, pondremos el contenido a cargar por cada elemento, que puede ser texto, imágenes, un documento html…
<!-- Gridder navigation --> <ul class="gridder"> <!—- El identificador se relaciona con el id de las cajas inferiores --> <li class="gridder-list" data-griddercontent="#content1"> <img src="http://placehold.it/600x400" /> </li> <li class="gridder-list" data-griddercontent="#content2"> <img src="http://placehold.it/600x400" /> </li> <li class="gridder-list" data-griddercontent="#content3"> <img src="http://placehold.it/600x400" /> </li> <!-- También puedes cargar páginas html/ajax reemplazando el #ID con una URL --> <li class="gridder-list" data-griddercontent="/content.html"> <img src="http://placehold.it/600x400" /> </li> </ul> <!—Contenido de cada thumbnail --> <div id="content1" class="gridder-content"> Content goes here... </div> <div id="content2" class="gridder-content"> Content goes here... </div> <div id="content3" class="gridder-content"> Content goes here... </div>
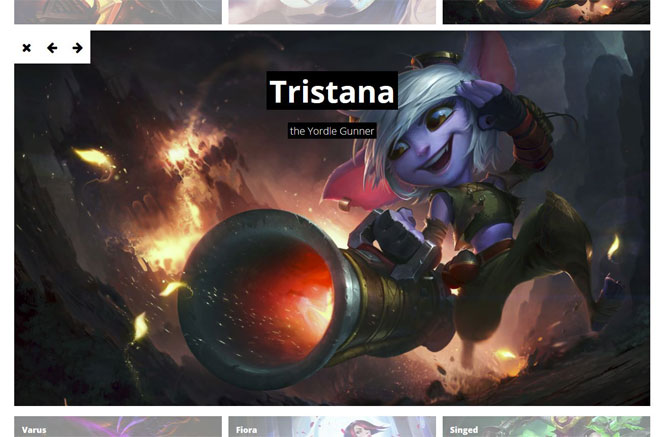
Al hacer clic en uno de los elementos, el contenido del la caja enlazada aparecerá y se verá destacado de la siguiente forma:

Empeiza la acción
La función que llama al plugin y prepara todo el contenido también es bastante sencilla y contiene pocos parámetros, que son los que se pueden ver a continuación:
jQuery(function() {
// llamada al plugin
jQuery('.gridder').gridderExpander({
scroll: true, // activar/desactivar auto-scroll
scrollOffset: 30, // distancia en píxeles de margen al hacer scroll
scrollTo: "panel", // hacia donde se hace el auto-scroll
animationSpeed: 400, // duración de la animación al hacer clic en elemento
animationEasing: "easeInOutExpo", // tipo de animación
showNav: true, // activar/desactivar navegación
nextText: "Next", // texto para pasar a la siguiente imagen
prevText: "Previous", // texto para pasar a la imagen anterior
closeText: "Close", // texto del botón para cerrar imagen expandida
onStart: function(){
//código que se ejecuta cuando Gridder se inicializa
},
onContent: function(){
//código que se ejecuta cuando Gridder ha cargado el contenido
},
onClosed: function(){
//código que se ejecuta al cerrar Gridder
}
});
});
Y eso es todo. Lo que sí que deberás hacer es personalizar el aspecto del plugin. Para que vayas cogiendo ideas, te hemos preparado una demo para que puedas basar tu galería en ella, quizás quieras aplicar en tu versión alguno de los filtros CSS que tenemos preparados para ti.
¿Te ha sido útil este post? Pues el botón de compartir no muerde… 🙂
Ver demo Descargar ejemplo- factory_shortcodes_assets:
- a:0:{}
- classic-editor-remember:
- classic-editor