10 trucos para Contact Form 7 – Primera parte

Cuando hablamos de crear un formulario de contacto para WordPress lo tenemos claro, nuestra primera opción siempre es Contact Form 7. ¿No estás convencido? Con estos 10 trucos que te mostramos saldrás de dudas.
Contact Form 7 es uno de los plugin más populares en el repositorio de WordPress, su más de 1 millón de instalaciones activas y sus más de 28 millones de descargas lo elevan a la categoría de plugins indispensables.
Si además le sumas que es gratuito, su facilidad de uso y su capacidad para adaptarse a lo que necesitas con los trucos que te mostramos, Contact Form 7 se vuelve imprescindible casi obligatorio.
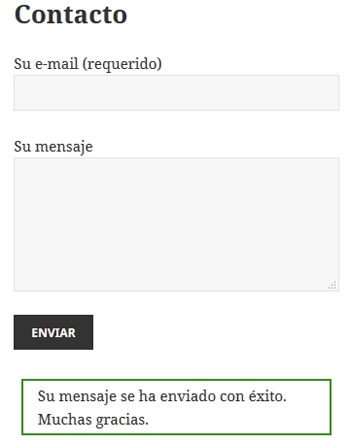
Truco 1: Mover el mensaje de confirmación
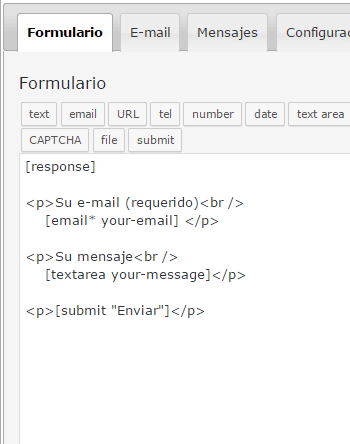
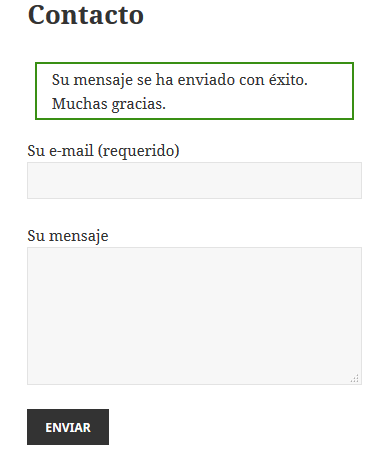
Al hacer un envío, Contact Form 7 muestra por defecto los mensajes de confirmación tipo «Su mensaje se ha enviado con éxito» o «Falló el envío del mensaje» al final del formulario.


Si lo deseas, puedes mover este mensaje a cualquier otro sitio usando la etiqueta:
[response]
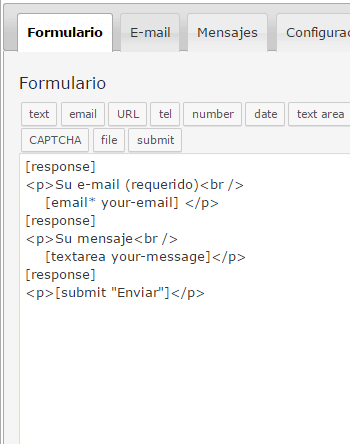
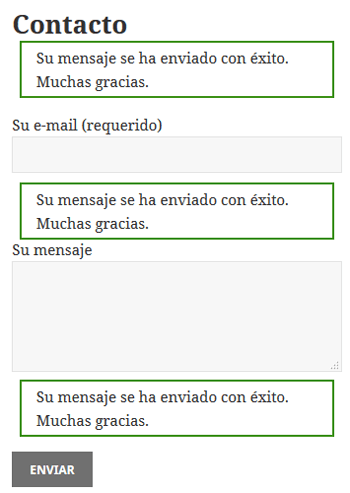
Por ejemplo puedes ponerlo en la parte superior o incluso repetidas veces, aunque no tenga mucho sentido, pero que sepas que se puede.




Truco 2: Redirecciona a una página de agradecimiento
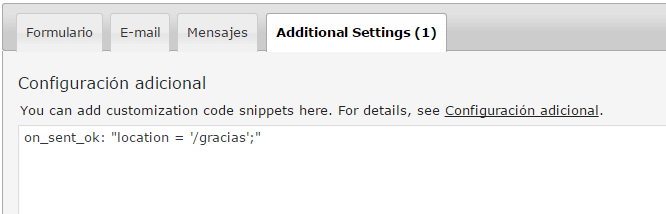
Después de enviar un formulario, Contact Form 7 se queda en la misma página. Si necesitas redireccionar al usuario a la típica Página de gracias o Thank you page tan solo necesitas añadir en la «Configuración adicional» el siguiente action hook con tu URL de destino:
on_sent_ok: "location = '/gracias';"

Truco 3: Seguimiento de eventos con Analytics
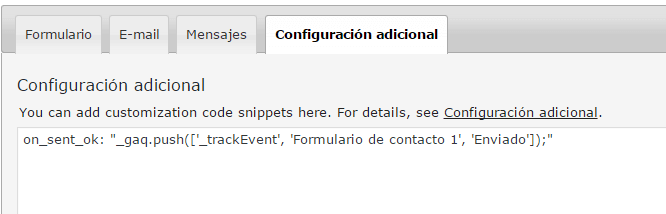
Si usas Google Analytics es muy probable que quieras medir las veces que se ha usado tu formulario de contacto. Contact Form 7 permite hacer un seguimiento de eventos usando el siguiente action hook en la «Configuración adicional»:
on_sent_ok: "_gaq.push(['_trackEvent', 'Formulario de contacto 1', 'Enviado']);"

Truco 4: Añadir más destinatarios a Contact Form 7
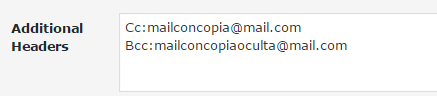
Cuando se rellena y envía un formulario, normalmente hacemos que llegue el mensaje a la dirección de correo que hemos especificado. También deberías saber lo fácil que es añadir más destinatarios con copia CC y con copia oculta BCC escribiendo sus direcciones en los «Encabezados adicionales»

Truco 5: Checkbox de términos y condiciones
Es muy posible que necesites añadir el típico checkbox de «Acepto los términos y condiciones». Contact Form 7 tiene un campo específico bastante configurable el cual no deja enviar el formulario hasta que no se clica (o al contrario si se configura para que lo haga al revés).
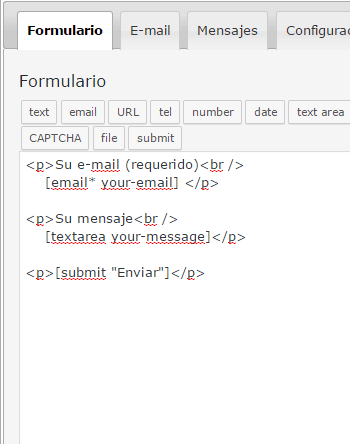
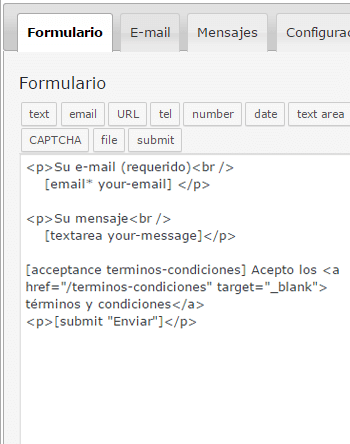
Podemos añadir la casilla de verificación, la frase y el enlace con la siguiente etiqueta en el campo «Formulario» encima del botón «Enviar».
[acceptance terminos-condiciones] Acepto los <a href="/terminos-condiciones" target="_blank"> términos y condiciones</a>


Como puedes ver, podemos personalizar nuestros formularios de contacto con mucha facilidad.
¿Te había dicho 10 trucos? Pues atento al próximo artículo que traerá los 5 restantes. ¿Te los vas a perder?
- factory_shortcodes_assets:
- a:0:{}