10 trucos para Contact Form 7 – Segunda parte

La semana pasada aprendimos los primeros trucos para Contact Form 7 y en este artículo te traemos los cinco restantes para que puedas crear mejores formularios de contacto con WordPress.
Truco 6: Añadir captcha a Contact Form 7
Usar un formulario de contacto sin algún mecanismo de seguridad es una práctica bastante peligrosa, a no ser que quieras tener un montón de contactos desconocidos ofreciéndote productos de dudosa legalidad, lo mejor será protegerse con un captcha.
Los creadores de Contact Form 7 nos ofrecen Really Simple Captcha, un plugin sencillo pero fácil de usar y configurar con el que no tendremos ningún conflicto.
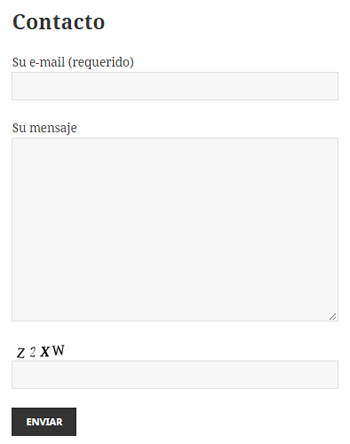
Para usarlo tan solo debemos añadir su etiqueta correspondiente:
[captchac captcha-endeos] [captchar captcha-endeos]

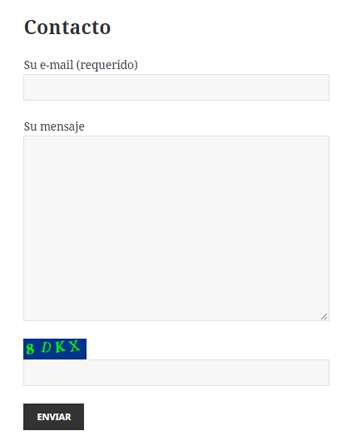
También permite cierta configuración de tamaño y colores:
[captchac captcha-endeos size:l fg:#00ff00 bg:#01338d] [captchar captcha-endeos]

Truco 7: Guardar los registros enviados con Contact Form 7
Una de las «carencias» de Contact Form 7 es que por defecto no hay donde consultar los mensajes enviados a través del formulario.
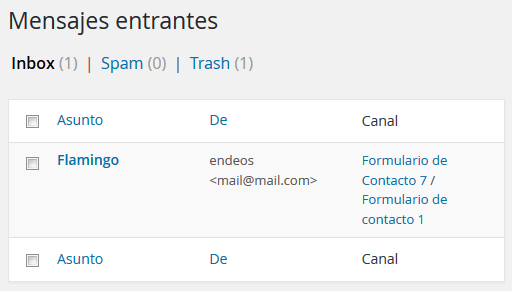
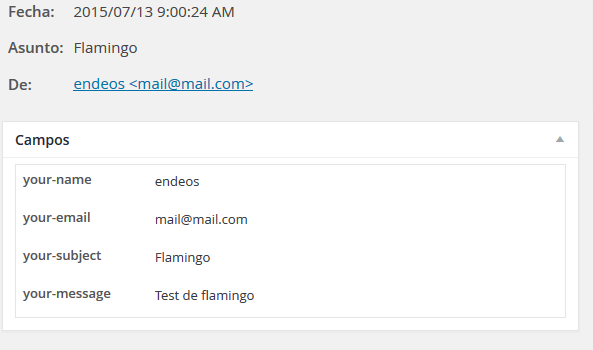
Los mismos desarrolladores de Contact Form 7 lo saben, por eso han creado Flamingo, un plugin que guarda un registro de los campos que se envían, como pueden ser nombres, correos, asuntos, mensajes…


Este plugin también te permitirá exportar en CSV toda la información que vaya recopilando.
Una alternativa creada por otros desarrolladores es Contact Form DB.
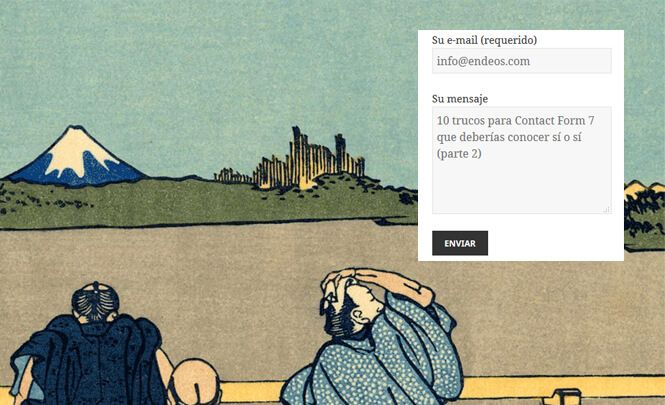
Truco 8: Etiquetas especiales para emails
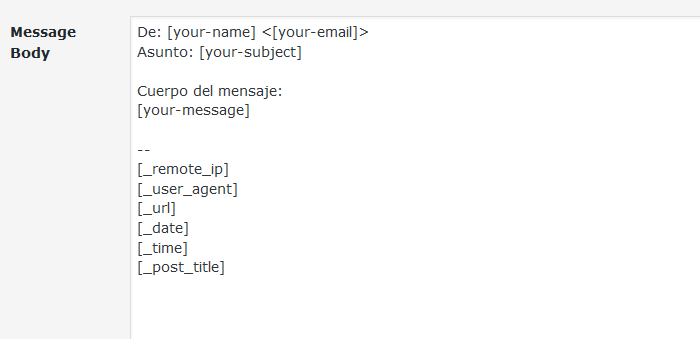
Hay ocasiones en las que queremos más información de la que realmente nos envían desde el formulario. Insertando estas etiquetas especiales en el campo Cuerpo del mensaje o Message Body obtendremos detalles muy interesantes.
[_remote_ip] Muestra la IP del usuario [_user_agent] Muestra la información del agente de usuario usado [_url] Muestra la página desde la que nos envían el formulario [_date] Muestra la fecha de envío [_time] Muestra la hora de envío [_post_title] Muestra el título del artículo donde está el formulario

Truco 9: Cargar los ficheros .js y .css solo cuando sea necesario
Con la configuración por defecto, Contact Forms 7 carga sus ficheros JavaScript y CSS en todas las páginas de la web. Como buenos optimizadores que somos, deberían dolernos los ojos al ver estas peticiones innecesarias. Lo más correcto sería cargar estos ficheros solamente cuando estemos mostrando un formulario de contacto.
En primer lugar haremos que no se cargue por defecto los ficheros .js y .css añadiendo en el functions.php de nuestra plantilla:
add_filter( 'wpcf7_load_js', '__return_false' ); add_filter( 'wpcf7_load_css', '__return_false' );
En segundo lugar haremos que se carguen estos ficheros solo cuando estemos en la página de contacto. Para ello deberemos colocar en nuestra plantilla de página contact.php antes de llamar al wp_head():
<?php
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
?>
Truco 10: Añadir shortcodes en el editor de formularios
El editor HTML de Contact Form 7 permite adaptar el formulario a tus necesidades, pero ¿no echas de menos poder usar shortcodes? Para que funcionen deberás editar tu fichero functions.php y añadir las siguientes líneas:
function endeosshortcode_wpcf7_form_elements($form){
$form = do_shortcode($form);
return $form;
}
add_filter('wpcf7_form_elements', 'endeosshortcode_wpcf7_form_elements');
Con estos 10 trucos para Contact Forms 7 no tienes excusa para no hacer formularios de contacto personalizados de la manera más sencilla, pero si necesitas que te ayudemos tan solo tienes que escribir a nuestro departarmento de desarrollo web.
- factory_shortcodes_assets:
- a:0:{}