WordPress: cómo crear una nueva zona para widgets

Una de las ventajas de usar WordPress es que cuando una web no se adapta a lo que necesitamos, siempre podemos modificar unas cuantas líneas de código para añadir nuevas funciones. En este artículo vamos a explicar cómo crear una nueva zona para widgets.
Al usar distintas plantillas de WordPress, nos encontramos en muchas ocasiones con que queremos añadir un widget en una zona no reflejada en las áreas por defecto.

Añadir una nueva zona para poner nuestros widgets no es en absoluto complicado, deberemos modificar el fichero functions.php de la raíz de la plantilla (aconsejamos usar siempre un tema hijo) y el fichero donde ha de cargar posteriormente el widget. Vamos por pasos.
Paso 1: crear una nueva zona para widgets
Abriremos el fichero functions.php de la raíz de la plantilla, su ruta es:
/wp-content/themes/mi_tema/functions.php
Algunas plantillas crean un fichero aparte de funciones para que el usuario no modifique el original, en este caso el fichero a modificar tendrá un nombre parecido a custom-functions.php. La documentación de la plantilla debería aclararlo.
En este fichero, añadiremos el siguiente código:
//functions.php nuevas posiciones widget
function endeos_widgets_init() {
register_sidebar( array(
'name' => 'Nueva zona de widgets',
'id' => 'id-del-widget',
'before_widget' => '<div class="classe-widget">',
'after_widget' => '</div>',
) );
}
add_action( 'widgets_init', 'endeos_widgets_init' );
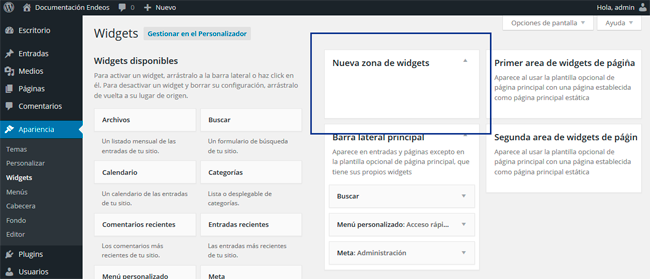
Básicamente es la creación e inicialización de la zona de widget. Al hacerlo, deberíamos verlo reflejado en el Dashboard de WordPress:

Paso 2: llamada a los widgets de la nueva zona
Ahora lo que necesitamos es que todos los widgets que pongamos en esta nueva zona se carguen en algún sitio. Supongamos que queremos que estos widgets se carguen al final de la cabecera, pues deberemos modificar el fichero header.php y añadir el código en la parte concreta que nos interese (por ejemplo, justo antes de la etiqueta </header>):
//Código para cargar widget en otro fichero php (footer, header, etc) <?php if ( is_active_sidebar( 'id-del-widget' ) ) : ?> <div id="id-del-widget" class="primary-sidebar widget-area" role="complementary"> <?php dynamic_sidebar( 'id-del-widget' ); ?> </div><!-- #primary-sidebar --> <?php endif; ?>
Dependiendo de dónde queremos cargar los widgets, escogeremos un fichero u otro. Estos ficheros se encuentran en la raíz de la plantilla:
/wp-content/themes/mi_tema/
Paso 3: poner widgets en esta nueva zona
Una vez pongamos widgets en la nueva zona que hemos creado, estos se cargarán en la parte que hayamos configurado en el paso anterior.
Si no tienes ningún conocimiento de programación y te pierdes en el código HTML y PHP, puedes ponerte en contacto con nosotros y te ayudaremos con las modificaciones. Sin ningún compromiso.




