Cómo bloquear la carga de recursos con Chrome

Seguro que más de una vez te has preguntado cómo se comportará una web cuando una hoja de estilo, un script o cualquier otro recurso no se carga correctamente. Ya no tienes que esperar a quedarte sin Internet para verlo, te explicamos cómo simularlo en Chrome.
Desde que se lanzó la versión 59 del navegador Chrome, tenemos a nuestra disposición una nueva característica llamada Block Request URL la cual nos permite bloquear de manera manual cualquiera de los recursos que se cargan al abrir una web y ver cómo le afecta.
Veamos cómo llevarlo a cabo usando el blog de Endeos como ejemplo.
Bloquear la carga de recursos con las DevTools de Chrome
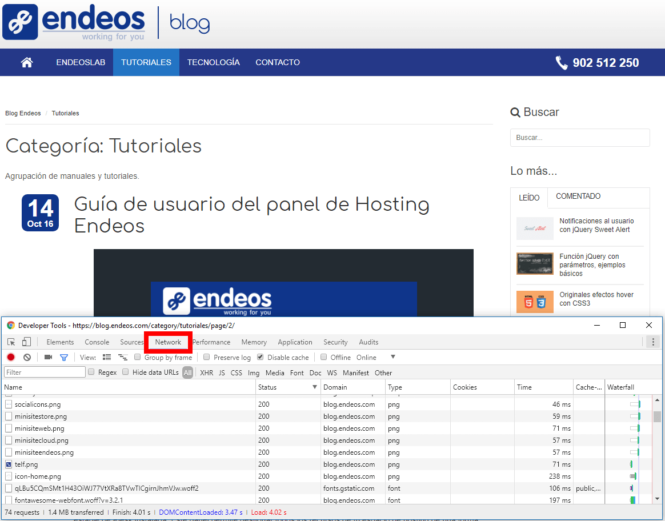
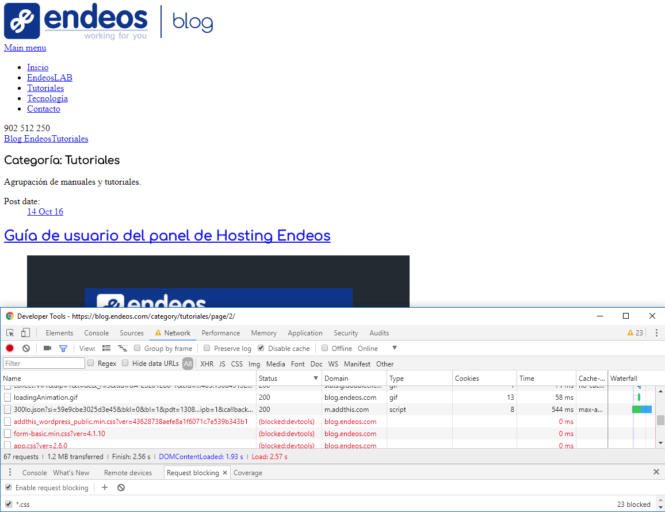
Abre las herramientas para desarrolladores de Chrome y accede al panel Network.
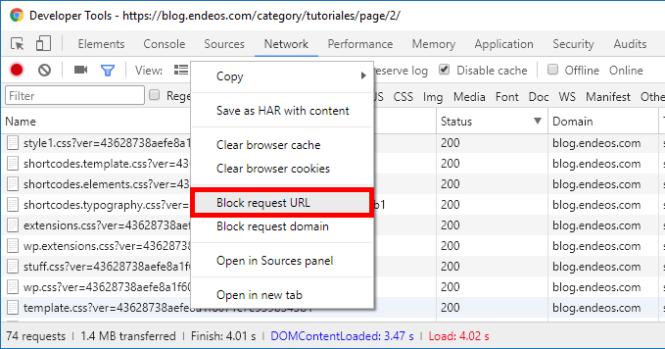
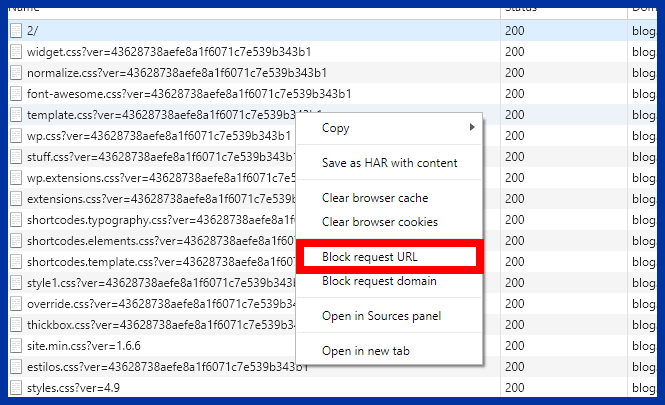
A continuación haz clic derecho en uno de los recursos, por ejemplo template.css y clica sobre Block request URL.
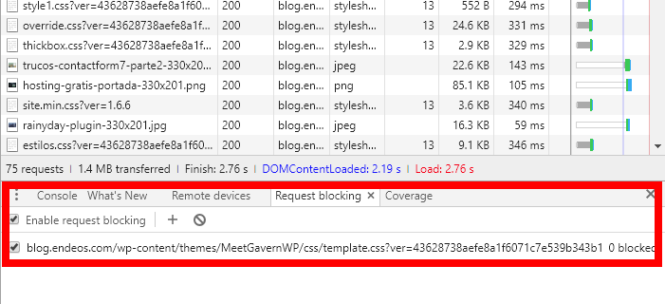
Se abrirá una pestaña en la parte inferior de las DevTools desde la que podrás ver qué recursos hay bloqueados así como desbloquearlos para que vuelvan a su estado normal.
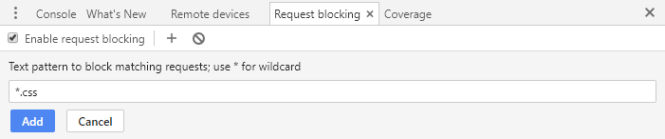
Otra función interesante es la posibilidad de crear un patrón usando comodines (un wildcard pattern) para bloquear varios recursos con facilidad.
Por ejemplo, podríamos impedir la carga de todos los ficheros CSS añadiendo el patrón *.css.
Clica sobre el símbolo + y pruébalo.
Vuelve a cargar la página y verás los efectos devastadores de tus bloqueos. Te aparecerá en rojo todos los elementos que no se cargan debido al bloqueo.
Ya ves con qué facilidad puedes bloquear la carga de cualquier tipo de fichero con esta actualización de Chrome, antes lo hacíamos con AdBlock ¿te acuerdas? ¿Qué método prefieres tú?
Si aún no te ha quedado claro, seguro que con este vídeo no te quedan dudas.
- factory_shortcodes_assets:
- a:0:{}