Cómo guiar al usuario a través de tu web con intro.js

Cuando usamos herramientas online como editores multimedia, administradores de tareas o gestores de proyectos entre muchas otras, es habitual ver el típico tour donde nos explican paso a paso las diferentes opciones de las que disponemos. En este artículo vamos a explicar cómo guiar al usuario a través de tu web con intro.js.
Esta guía paso a paso en la herramienta suele ser muy útil para que el usuario aprenda las funciones básicas que se quieren transmitir sin tener que mirar ningún manual. Ahora bien, si tenemos en cuenta cualquier tipo de web, ya sea de una herramienta online, un blog o una página corporativa, con intro.js también vamos a poder destacar y explicar fácilmente todo lo que queramos, por ejemplo, las secciones de nuestra web, una guía a través de los servicios, una explicación sobre cómo funciona tu tienda online y todo lo que se nos pase por la cabeza.
Qué necesitamos
Plugin javascript intro.js disponible en GitHub.
Preparando el terreno
El primer paso es colocar en nuestra carpeta de scripts el fichero intro.js. En la cabecera de nuestro documento HTML hacemos la llamada a los ficheros CSS y javascript del plugin.
<!-- CSS de intro.js -->
<link rel="stylesheet" type="text/css" href="css/introjs.css" />
<!-- Bibliotecas javascript -->
<script type="text/javascript" src="js/intro.js"></script>
El HTML
Podemos usar las cajas contenedoras que queramos, en nuestra demo usamos una estructura de <div>. Cada sección que se quiera usar como un paso, deberá tener por lo menos los atributos data-step y data-intro. En el primero pondremos el número de paso que le corresponde y en el segundo la descripción del mismo. Por ejemplo:
<div data-step=”1” data-intro=”Lorem ipsum dolor sit amet” >
<!-- Aquí contenido -->
</div>
Empieza la acción
En nuestro ejemplo hemos puesto el código javascript en el botón que sirve para empezar la demo. De la siguiente forma:
<a onclick="javascript:introJs().setOptions({ 'skipLabel': 'Saltar', 'nextLabel': 'Siguiente', 'prevLabel': 'Anterior', 'doneLabel': 'Finalizar'}).start();" href='javascript:void(0);'>Empezar la demo</a>
Configuración personalizada
Atributos que podemos poner a las secciones
- data-intro: obligatorio. Aquí pondremos la descripción del paso
data-step: obligatorio (si se tienen diversos pasos). El número de paso (1, 2, 3…)
data-tooltipClass: clase CSS que podemos poner al tooltip donde está la descripción definida en data-intro
data-position: posición donde aparecerá el tooltip. Los valores posibles son top, left, right o bottom. El valor por defecto es bottom
Opciones y parámetros que podemos pasar a la función
- steps: para definir los pasos usando configuración JSON
nextLabel: label del botón para ir al siguiente paso
prevLabel: label del botón para ir al paso anterior
skipLabel: label del botón para saltarse los pasos (salir)
doneLabel: label del botón una vez se han completado todos los pasos
tooltipPosition: posición por defecto del tooltip. Los valores posibles son top, left, right o bottom
tooltipClass: para añadir una misma clase CSS a todos los tooltip
exitOnEsc: permitir finalizar los pasos con tecla Escape. Valores true o false
exitOnOverlayClick: permitir finalizar los pasos haciendo clic fuera del área del paso. Valores true o false
showStepNumbers: mostrar el número de paso en cada tooltip. Valores true o false
keyboardNavigation: permitir navegar entre los pasos con el teclado. Valores true o false
showButtons: mostrar botones para saltar, siguiente, anterior, hecho. Valores true o false
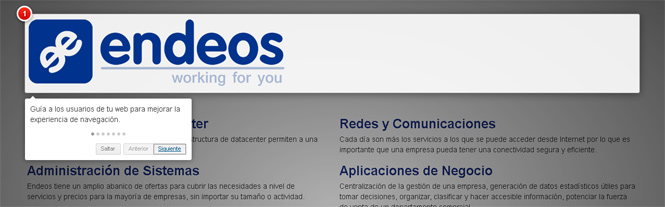
Para ver el funcionamiento de este plugin puedes mirar la demo que hemos hecho en Endeos. Si tienes cualquier problema no dudes en dejar un comentario.
Ver demo Descargar ejemplo



