Breezing Forms: cómo capturar el título del artículo o de la página

Una de las extensiones más populares de Joomla es Breezing Forms, que permite gestionar y personalizar formularios de contacto. Hace unas semanas os explicamos cómo capturar la URL y el título de página con ChronoForms, en esta ocasión haremos algo parecido pero con Breezing Forms.
Este no es el primer artículo que trata sobre esta extensión, ya os hicimos un tutorial tiempo atrás sobre cómo capturar la URL en un formulario de contacto Breezing Forms.
El caso es que hace poco un seguidor del blog se ha puesto en contacto con nosotros preguntándonos cómo obtener el título del artículo desde el cual se envía el formulario.
Breezing Forms dispone de un plugin para que podamos insertar formularios dentro de los artículos. Para obtener el título de un artículo concreto en el mensaje que nos llegará al buzón de correo cada vez que se rellene el formulario, deberemos seguir una serie de pasos.
Este tutorial se ha desarrollado para que funcione en Joomla 3.x.x.
Activamos el plugin Breezing Forms
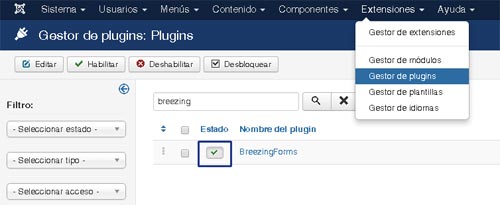
Por defecto este plugin viene desactivado al instalarlo. En caso de no tenerlo instalado podemos encontrarlo dentro del mismo paquete de instalación de Breezingforms. Lo podemos activar desde el mismo listado de plugins de Joomla que encontraremos en el menú Extensiones > Gestor de plugins tal y como se muestra en la imagen.

Creamos un formulario de contacto con Breezing Forms
Si todavía no tenemos un formulario creado, lo crearemos. Una vez tengamos el formulario creado, le añadiremos un campo más de tipo hidden field o campo oculto.
A este campo oculto le pondremos el nombre que queramos, lo importante es el valor, donde deberemos poner uno de los siguientes códigos:
Para capturar el título de página o menú
<?php return JFactory::getDocument()->getTitle(); ?>
Para capturar el título del artículo
<?php $input = JFactory::getApplication()->input; $id = $input->getInt('id'); $article = JTable::getInstance('content'); $article->load($id); return $article->get('title'); ?>
Poner el formulario en un artículo y enlazarlo con el menú
Para poner el formulario dentro de un artículo deberemos usar la siguiente sintaxis:
{ BreezingForms : formname [, page, border, urlparams, suffix ] }
En la página de configuración del plugin hay más información sobre estos parámetros.
Finalmente deberemos enlazar el artículo con un elemento de menú. Entonces ya tendremos el formulario preparado para que podamos recibir el título del artículo, el título de la página o ambos.
Tal y como ya han hecho algunos seguidores, tu también puedes contactar con nosotros y sugerirnos una idea para hacer un post sobre algún tutorial o sobre cualquier problemática que te hayas encontrado en el mundo del desarrollo web. Nosotros analizaremos el caso y quizás veas tu propuesta en uno de los siguientes artículos.
Además, si te suscribes a nuestra Newsletter recibirás semanalmente un aviso de nuestras últimas publicaciones.