Seguimiento de eventos con Google Analytics

Una función muy interesante que nos ofrece Google Analytics es la posibilidad de capturar eventos en nuestra web o Event Tracking. Con esta herramienta seremos capaces de hacer un seguimiento efectivo en los eventos JavaScript que nos interese. Por ejemplo, podemos monitorear las veces que los usuarios se han descargado un pdf, los clics a determinados enlaces o la acción de finalizar un vídeo.
Partiendo de la base que estamos usando Google Analytics en nuestra web, para tener el control sobre un evento concreto deberemos usar la funcionalidad _trackEvent de Javascript. Este método necesita que le pasemos una serie de parámetros para funcionar correctamente:
Categoría: parámetro obligatorio. Indicaremos un nombre al seguimiento que queremos hacer, por ejemplo, para controlar las descargas de un pdf podríamos poner «Documentos», «Ficheros» o «Archivos». Para trackear las veces que se reproduce un vídeo, podemos poner algo como «Videos». Siempre dependerá de como queramos organizar los eventos de los cuales haremos un seguimiento.
Acción: parámetro obligatorio. Indicaremos el nombre que mejor define la acción o evento que queremos monitorear, por ejemplo, «Descarga», «Reproducir» o «Clic».
Etiqueta: parámetro opcional. Es aconsejable poner este parámetro, ya que nos sirve para identificar el documento en concreto que se descarga, el vídeo que se reproduce o el nombre determinado relacionado con el evento.
Valor: parámetro opcional. Podemos darle un valor cualquiera, en la mayoría de casos será un valor numérico. Indicar el valor del evento nos puede ser de utilidad en algunos casos; por ejemplo, podemos saber los segundos de reproducción de un vídeo, controlar la descarga de ficheros dando un valor más alto a los más importantes o de mayor interés… todo depende del objetivo que queramos cumplir haciendo el seguimiento del evento.
Una vez explicada la teoría, podemos ponernos manos en el código. Seguiremos con el ejemplo del control de descarga de un documento pdf. Supongamos que el enlace para descargar el pdf es el siguiente:
<a title="doc.pdf" href="ruta_descarga/doc.pdf" target="_blank">Descarga el PDF</a>Pues para llevar a cabo nuestro seguimiento, deberemos añadir el evento onclick en el mismo enlace, de la manera siguiente:
<a title="doc.pdf" href="ruta_descarga/doc.pdf" target="_blank" onclick="_gaq.push(['_trackEvent', 'Documentos', 'Descarga', 'Dosier Servicios Endeos']);">Descarga el PDF</a>Donde:
- «Documentos» es la categoría del evento
- «Descarga» es la acción del evento
- «Dosier Servicios Endeos» es la etiqueta del evento
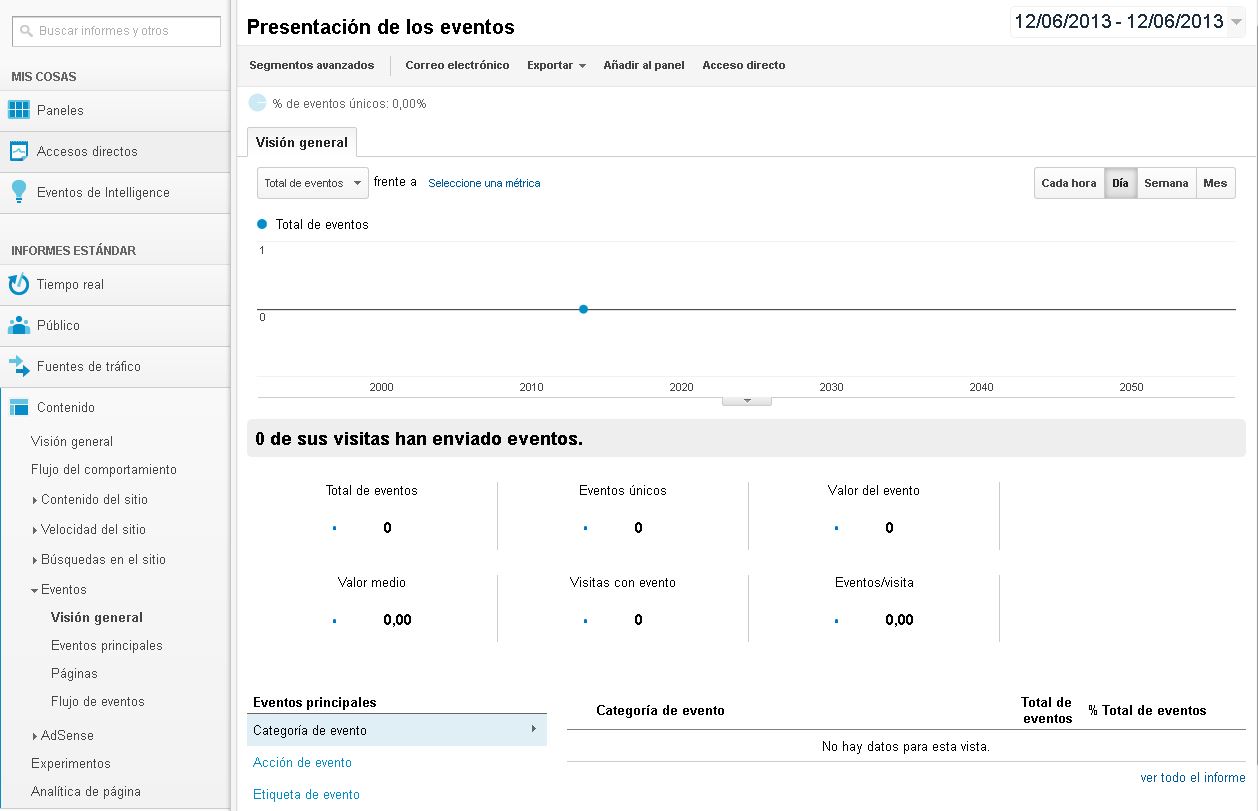
Cuando pase un tiempo, deberíamos poder ver los resultados del seguimiento. En este ejemplo, podremos ver las veces que los usuarios que han visitado nuestra página, se han descargado el documento pdf. Para ver toda la información y los resultados, deberemos ir a la web de Google Analytics en el menú Contenido > Eventos > Visión general.
Por cierto, si tienes curiosidad por ver un resumen de nuestros servicios, puedes descargarte el Dosier de Endeos que hemos mencionado en este tutorial.