Quitar el «Asunto» del formulario de contacto de Prestashop

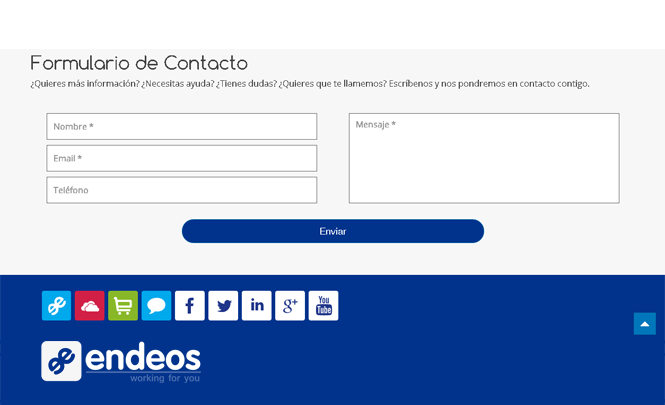
Una de las secciones más importantes de una tienda online es el formulario de contacto. Permitir al usuario escribirnos un correo para resolver sus dudas es de primordial importancia a fin de que llegue a convertirse en cliente.
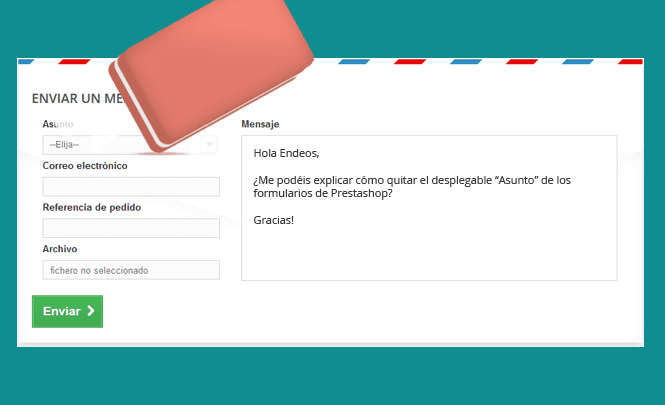
Prestashop viene por defecto con un formulario de contacto muy aceptable, una de sus características es el poder seleccionar de una lista desplegable a qué departamento enviar el correo.
Este campo de nombre «Asunto» le irá genial para los que tengan una tienda tan grande como para hacer esa diferencia entre departamentos, pero para los que no necesitamos esta opción ¿por qué tenemos que lidiar con ese select? ¿Hay alguna forma de quitar el desplegable del asunto y enviar el correo a una dirección que especifiquemos?
Sabemos que el comprador online es poco fiel, si le damos trabajo de más se irá a la siguiente tienda que le aparezca en Google, por lo que tenemos que facilitarle la labor al máximo.
Eliminar el campo Asunto del formulario de contacto en Prestashop
Es necesario tocar código. En primer lugar editaremos el fichero /themes/plantilla/contact-form.tpl donde plantilla es el nombre de la carpeta del tema que estás usando en tu tienda online.
Procedemos a buscar y eliminar el código que nos crea la etiqueta «Asunto» así como el que nos crea el selector de opciones:
<div class="form-group selector1">
<label for="id_contact">{l s='Subject Heading'}</label>
{if isset($customerThread.id_contact)}
{foreach from=$contacts item=contact}
{if $contact.id_contact == $customerThread.id_contact}
<input type="text" class="form-control" id="contact_name" name="contact_name" value="{$contact.name|escape:'html':'UTF-8'}" readonly="readonly" />
<input type="hidden" name="id_contact" value="{$contact.id_contact}" />
{/if}
{/foreach}
{else}
<select class="form-control" id="id_contact" name="id_contact">
<option value="0">{l s='-- Choose --'}</option>
{foreach from=$contacts item=contact}
<option value="{$contact.id_contact|intval}" {if isset($smarty.request.id_contact) && $smarty.request.id_contact == $contact.id_contact}selected="selected"{/if}>{$contact.name|escape:'html':'UTF-8'}</option>
{/foreach}
</select>
</div>
{/if}
En su lugar le decimos a quién se enviarán los correos del formulario de contacto añadiendo la siguiente línea:
<input type="hidden" name="id_contact" value="1" />
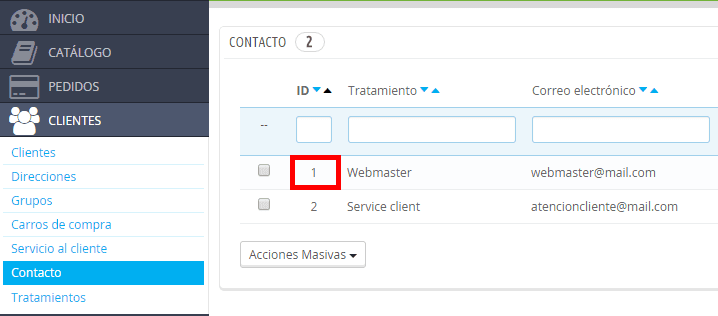
El campo value es el que nos indica a qué usuario le llegarán los correos, para saber su identificador iremos al back office de Prestashop en el apartado Clientes > Contacto y cogeremos el valor de la columna ID del contacto que deseemos.

Si estás usando algún tipo de caché, una vez realizado el cambio no olvides vaciarla o forzar la compilación, encontrarás estas opciones de Prestashop en el menú Preferencias > Rendimiento.

Ya tenemos un formulario de contacto de Prestashop sin el campo Asunto y sin el selector de opciones. No ha sido tan complicado ¿verdad?.