Sacando el máximo provecho del Minimalismo en Diseño Web

El minimalismo está actualmente presente en una gran cantidad de sitios web, y eso es así por una buena razón. Sus layouts livianos y el poco mantenimiento que requieren lo hacen flexible para diseños responsivos, mientras que su elegancia natural es buscada por muchas marcas y empresas. Ahora bien, apreciar el minimalismo y aplicarlo en una web, son dos cosas bien diferentes.
Debido a que el minimalismo está formado por pocos elementos puede parecer fácil realizar un diseño minimalista, pero no lo es en absoluto debido a que los diseñadores tan solo tienen unos pocos elementos para poder trabajar. Diseñar un sitio minimalista requiere bastante imaginación y esfuerzo.
En este artículo vamos a explicar cómo usar el minimalismo para sacarle el máximo provecho. Empezaremos analizando si este diseño es adecuado o no para tu sitio web, luego nos adentraremos en las mejores prácticas y cómo el minimalismo se integra con otras técnicas.
¿Es adecuado un diseño minimalista para tu web?
Tal y como se recomienda en el e-book gratuito Web Design Trends 2015-16, el minimalismo no es la mejor opción para toda página web. Mientras que esta técnica funciona muy bien para pequeñas empresas y portfolios, se hace más complicado para sitios web complejos.
Veamos algunos de los típicos problemas que tienen las webs cuando se desarrollan usando un diseño minimalista:
- Demasiado contenido: sitios como Ebay o Amazon necesitan una interfaz con muchos detalles para categorizar diferentes elementos, por lo que el minimalismo no es el método más apropiado. Sin embargo, incluso estos sitios usan algunos de los principios del minimalismo, como esconder ciertos contenidos hasta que el usuario los necesita.
- Demasiados anuncios: en general, los anuncios externos y el minimalismo no van de la mano. El minimalismo es preciso y meticuloso, por lo que si no puedes controlar qué contenido enviará el servidor de publicidad, todo tu diseño puede quedar alterado por algo tan trivial como el color de uno de los anuncios. Incluso si hay anuncios prefijados, siguen siendo unos elementos más en un esquema donde se trabaja con el mínimo de elementos posible.
- Sitios web para niños y gente joven: la poca capacidad de atención de la gente joven hace que el minimalismo se convierta en algo aburrido. Este sector suele preferir páginas web con contenidos más visuales e interactivos.
Especialmente en comparación con otros estilos, el minimalismo tiene un conjunto muy particular de criterios a seguir para que funcione. Hay que tenerlo muy claro antes de hacer un diseño de este tipo.
Las mejores prácticas en diseños minimalistas
Echa un vistazo a estas valiosas directrices para aplicar el minimalismo:
- Landing page: la falta de elementos puede ser perjudicial para ciertas webs con mucho contenido. En estos casos, una mejor opción puede ser crear una landing page con diseño minimalista que enlace con un sitio más complejo.
- Poco texto: mientras que omitir las palabras innecesarias es un buen consejo de escritura en general, en el minimalismo es todavía más útil. Piensa como Hemingway y su teoría del iceberg cuando escribas el contenido de tu web.
- Top-Heavy: de acuerdo con los hábitos de navegación de los usuarios, coloca el contenido más importante con un amplio espaciado en la parte superior de la pantalla, entonces ve incrementando la densidad de contenido a medida que se desplaza la web verticalmente.
- Haz que sea interesante: el aburrimiento es una amenaza constante contra el minimalismo, así que cambia tus diseños para mantener y fidelizar a tus usuarios. Suele ser útil alternar los layouts con algunos patrones.
- Un concepto por página: en un entorno de simplicidad, cada página debería centrarse en un solo concepto y estilo visual.
- Cinco o menos secciones: el contenido debería ser priorizado en no más de cinco secciones. Si tienes más, recorta partes innecesarias.
- Empieza de forma sencilla: una forma de útil de diseñar es empezar con un cuadro blanco o negro, añadiendo florituras y colores más adelante. Esto permite centrare en qué partes son necesarias y cuales no.
Si eres nuevo aplicando el minimalismo, escoger qué elementos mantener y cuáles quitar puede convertirse en una decisión difícil. Debajo hemos hecho una lista rápida para principiantes:
- Esencial: logo, opciones de navegación, contenido del cuerpo, información de contacto.
- Descartes: enlaces a redes sociales, footers, widgets (sobre todo listados del tipo “artículos más vistos”).
El lado positivo es que cuanto más trabajes con minimalismo, más desarrollarás tu instinto sobre qué elementos son prescindibles. Diferenciar las partes necesarias de las partes extra es una habilidad que puede ser usada en todos los estilos de diseño (por no mencionar en tu vida fuera del trabajo).
Minimalismo con otros estilos
Una parte de la belleza del minimalismo recae en lo bien que se integra con otros estilos. Piensa en el minimalismo como un atributo que puede ser añadido o combinado con otros estilos y técnicas para destacar puntos fuertes o atenuar debilidades.
Sobre todo con el habitual uso de dispositivos móviles que hay hoy en día y las animaciones “pesadas” que se están poniendo de moda, el minimalismo ofrece la posibilidad de reducir el mantenimiento de una web sin reducir su calidad. Por esta razón y muchas más, el minimalismo es habitualmente usado en conjunto con estos otros estilos:
1. Flat Design o diseño plano
El minimalismo y los diseños planos se llevan excepcionalmente bien, dado su énfasis común en la simplicidad. Tanto prescindir de trucos de diseño para llamar la atención del contenido como el estilo básico del diseño plano son, en sí mismos, minimalistas.
2. Hero Headers o Hero Images
Alejándonos del mundo del diseño plano, las fotografías e imágenes realísticas a tamaño grande están incrementando su popularidad. Con esos enormes y atractivos gráficos tomando la atención de toda la pantalla de forma natural, complementarlas con minimalismo tiene sentido para evitar que diferentes elementos compitan para llamar la atención del usuario.
3. Navegación sencilla
En otras palabras, puedes simplificar la navegación con un solo botón como el icono hamburguesa, el cual muestre todo el menú una vez se activa.
Aunque sea la estrategia más rápida para conseguir un diseño minimalista, no siempre es aconsejable ya que tal simplificación reduce la posibilidad de descubrir elementos de navegación, por lo que no va a funcionar para atraer usuarios a páginas nuevas.
4. Tipografías modernas
Ya que las palabras son casi siempre la parte más básica en un diseño minimalista, el estilo de letra adquiere mucha importancia. La tipografía usada se convierte en una de las pocas formas que le quedan a un diseño minimalista de representar su personalidad y crear ambiente.
Conclusión
Con todos los beneficios prácticos que aporta el minimalismo, como tiempos de carga reducidos y facilidades para adaptar la web a diversas resoluciones de pantalla, podemos decir que es una técnica que por lo menos merece la pena ser analizada. Si tu sitio web cumple con todos los criterios que se han mencionado anteriormente, intenta volver a plantear tu web con menos elementos, aunque solo sea como un ejercicio. Puede ser que descubras que todos esos elementos que una vez pensaste que eran imprescindibles, realmente no los ibas a echar de menos si te deshicieras de ellos.
Para saber más sobre técnicas minimalistas, o sobre otras 9 tendencias actuales de diseño web, dale un vistazo a e-book gratuito Web Design Book of Trends 2015-16. Encontrarás 166 ejemplos seleccionados sobre empresas como Adidas, Intercom, Apple, Google, Versace y otros. Para ayudar a acelerar el proceso de diseño, también hay una lista de 100 recursos útiles.
Este post es una traducción literal de este artículo del blog sobre diseño web Speckyboy.
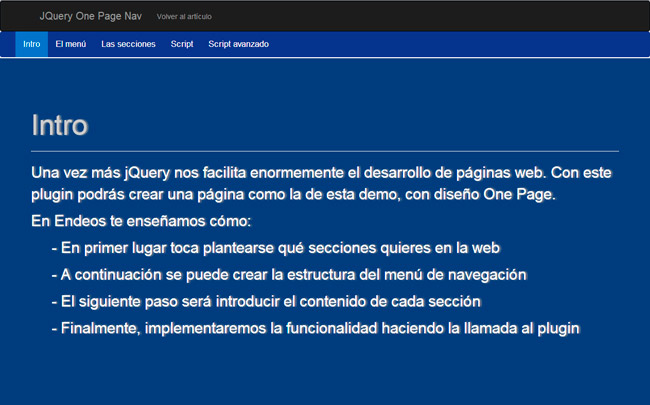
Si te interesa tener un diseño minimalista en tu web, puedes usar alguno de los plugins jQuery publicados en el blog de Endeos que te pueden ser de gran ayuda, como el Desplazamiento a pantalla completa con fullPage.js, Diseño de página única con One Page Nav o usando smoothState.js para cargar las diferentes secciones de tu web.