Crear firmas de correo HTML con imagen en WebMail

¿Quieres crear tu propia firma de correo HTML? En este post te explicaremos con detalle qué es lo que necesitas para generar una firma de correo que impactará.
En este caso, las firmas de correo HTML con imagen en WebMail son un final estupendo para tus correos de trabajo; con ellas, le darás elegancia y profesionalidad a tus e-mails. Y es que un correo, especialmente de índole profesional, no está completo sin una firma. Veamos cómo conseguirlo de manera práctica.
¿Por qué son mejores las firmas de correo HTML?
Antes de comprobar los pasos necesarios para las firmas de correo HTML con imagen, repasemos por qué es conveniente una de este tipo en lugar de una simple imagen fija. Los motivos:
- Es más fácil enviar a tus destinatarios hacia la web principal o a redes sociales tuyas o de tu empresa.
- No se requiere abrir nuevas pestañas, copiar y pegar direcciones.
- A los destinatarios les será más fácil volverse suscriptores o seguidores tuyos.
- Permite copiar todos los datos de contacto como si se tratara de un texto normal. Así, el contacto no tiene que teclear manualmente las direcciones de tus redes o la página web de la empresa.
Dónde crear una firma de correo HTML
No necesitarás programas especiales. Con un simple editor de texto (tipo blog de notas o Notepad) y las líneas de código necesarias, crearás tu firma en menos de lo que imaginas. Así, generar una firma de correo HTML es muy sencillo, y ahora lo comprobarás en 3 simples pasos.
Primer paso: nuestra firma como HTML
Lo primero que debes hacer es abrir un editor de texto y escribir el siguiente código:
<html>
<head>
<meta charset="UTF-8">
<title>Firma de ejemplo HTML</title>
</head>
<body>
Con este simple y efectivo código, estaremos generando el archivo que hará de nuestra firma un objeto HTML. Le estamos asignando el tipo de documento y el título del mismo.
Ahora pasamos al cuerpo de la firma, que lo haremos a continuación en dos pasos.
Segundo paso: establecer el ancho y estilo de la firma
Para ello usamos las tablas de HTML. Se pueden hacer tan simples o complejas como desees hacer la firma.
Para establecer el ancho, debes copiar el siguiente código y pegarlo a continuación en tu documento:
<table width="800" border="0" cellspacing="0" cellpadding="0" style="border:2px solid #1C2FCD;border-collapse: collapse;">Con esta línea se le ha dado un ancho predeterminado de 800 píxeles. Aclarar que puedes colocar el ancho que prefieras. No obstante, como recomendación, lo más aconsejable es que esté entre unos 600 – 800 píxeles.
Asimismo, con esta simple línea de código, hemos establecido el estilo del borde, colocándole 2 píxeles de ancho y un color determinado (en nuestro caso, un azul de código #1C2FCD). Tanto el color como el borde estarán encima y debajo de la firma.
Tercer paso: los datos y la imagen o logo
En este punto colocaremos todos los datos necesarios en nuestra firma. Para ello utilizaremos las tablas nuevamente: se dividirán en las columnas y filas que requieras para hacer el diseño.
Para este ejemplo utilizaremos una fila y dos columnas, con un ancho de 200 píxeles la primera columna, y 600 píxeles la segunda. Recuerda que en el paso anterior le hemos dado un ancho de 800 píxeles a toda la firma.
Usaremos principalmente dos etiquetas de HTML: <tr> (table row) y <td> (table data). Dentro de esta última colocamos el atributo de estilo para poder dar forma a los datos.
Importante: las imágenes que emplees en esta firma deben almacenarse o guardarse en un alojamiento web. Si lo haces desde el ordenador, probablemente el destinatario no las verá.
Una vez que se da el estilo y se colocan los datos más importantes, se procede a cerrar los comandos creados. A continuación te damos un ejemplo de cómo debería quedar tu código (todo lo que está entre corchetes [ ] es lo que debes modificar).
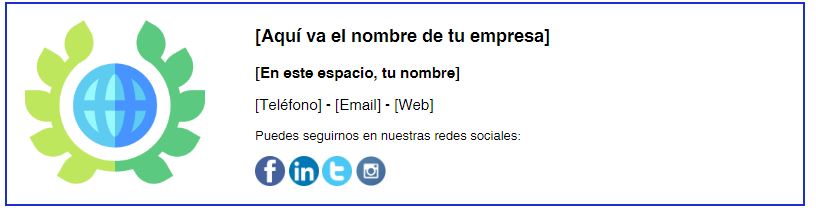
Esta configuración a continuación se puede decir que es el lado izquierdo de tu firma, con la imagen de tu empresa:
<tr>
<td width="200" height="200" align="right">
<a href="[Enlace a tu sitio web]" target="_blank"><img src="[url-imagen-logo]" width="180" height="auto"></a>
</td>
Seguidamente, lo que aparecerá del lado derecho de tu firma:
<td width="600" height="200" style="padding-left:50px; font-family: Helvetica, Arial, sans-serif; font-size:13px;">
<p style="font-size:18px"><b>[Aquí va el nombre de tu empresa]</b></p>
<p style="font-size:15px"><b>[En este espacio, tu nombre]</b></p>
<p style="font-size:15px">[Teléfono] - [Email] - [Web]</p>
<p>Puedes seguirnos en nuestras redes sociales:</p>
<p>
<a href="[Enlace a Facebook]" target="_blank"><img src="[url-logo-facebook]" width="30" height="30"></a>
<a href="[Enlace a LinkedIn]" target="_blank"><img src="[url-logo-linkedin]" width="30" height="30"></a>
<a href="[Enlace a Twitter]" target="_blank"><img src="[url-logo-twitter]" width="30" height="30"></a>
<a href="[Enlace a Instagram]" target="_blank"><img src="[url-logo-instagram]" width="30" height="30"></a>
</p>
</td>
</tr>
</table>
</body>
</html>Listo. Con todos los campos personalizables bien completados tendrás algo parecido a esto:

Con estos simples pasos habrás generado una firma de correo en HTML con imagen. Podrás utilizarla en cualquier sistema de correo, ya sea un servidor corporativo o los clientes de correo más relevantes, tipo Outlook o Gmail.
Otras opciones para crear firmas de correo HTML
En este caso no vamos a darte códigos, sino una opción online para generar tu firma de correo. Esto es en caso de que la firma hecha con codificación HTML sea muy limitada o no tengas tiempo de escribir todo lo anterior.
Creación de firma con HubSpot
HubSpot es un desarrollador de software con excelente posicionamiento. En su web puedes realizar la creación de tu firma para correo en simples pasos y con una facilidad enorme. ¿Te atreves? Pues entonces desde aquí podrás generarla.
Toma el control de tus firmas con Endeos
¿Qué pensarías si te digo que podrías personalizar todas las firmas de tus empleados desde un mismo sitio? No hay duda que centralizar la gestión de firmas es un paso cualitativo enorme.
¿Quieres probarlo? Contacta con nosotros.
Dale a tu empresa el impulso tecnológico que necesita.
Confía en la experiencia de ENDEOS, te ayudamos en todo el proceso.
- classic-editor-remember:
- block-editor